@sumit_makwana
I believe that the key ingredient to animation aside from aesthetics or drawing skill is in the method & the planning. Milt Kahl, legendary Disney Animator, was said to tell others that he didn’t always manage to enjoy animating, because by the time he had finished planning the work basically his shot was already animated. This is not an exaggeration. The more work you put into planning, the less re-takes you’ll have to do, and the elss mistakes you’ll have to fix. Of course, this sounds like an obvious thing, but the problem is that animation is hyper-sensitive regarding planning. Redrawing a whole cut can be quite expensive and time consuming if nothing is certain.
From this exercise you submitted I’m concerned, as a teacher, that you might not be following any particular method, and even more, that you might be developing habits that won’t be necessarily healthy in the future. Of course I’m not saying that you are doing it on purpose, in fact I think you might not be aware of this, but such are the dangers of being self-taught in such a difficult field.
Nevertheless there is no “best” way to do animation “right”, but there sure are general work principles & methods to get things done with (hopefully) the most efficiency. I’m not talking about the principles of animation, although these too are helpful to use as a checklist.
The bouncing ball, in all it’s variants, is one of the most complete exercises to determine a proper understanding of weight and simulated motion.
Now onto your exercise:
The first thing I noticed after analyzing the animation is that your path of action seems all wonky and does not resemble the trajectory of a bouncing ball, particularly that of a ping pong ball.
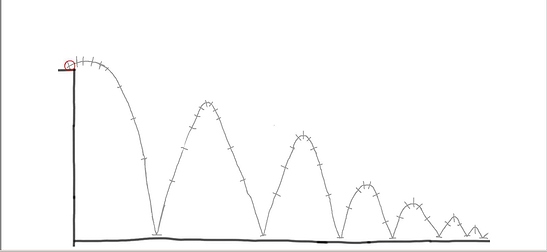
Even with my crude outline of it’s trajectory, I pretty sure I just have a margin or error ~0.3mm to ~0.5mm from the center of mass of the ball drawn each frame, and despite that, the arcs the ball follows are not properly spaced or shaped (the crossed lines represent the frames, similar to a timing chart).
If you look at proper reference for bouncing balls (physically accurate energy loss bounces) you can see the trajectories often resemble “hills”, not “peaks”. Sometimes they might be “tall hills”, but never pointy or straight at their sides.

(This is just a “model graph” example of bouncing ball energy loss)
From here the problem begins to snowball, because if the trajectory isn’t properly planned out, frames can’t be properly placed.
You must also invest time into researching what physic principles are applied into the motion that you are representing. We are indeed portraying our perception of reality, but we can’t do this without a solid understanding of the laws of nature (Classic Mechanics will suffice).
I can see you are applying the knowledge of the slow-in & slow-out on the maximum height for each bounce, that’s good, but some frames seem to be drawn without no solid reason backing their placement. That’s why the motion seems to vary in speed at odd intervals.
Sorry if my tone seems harsh, by all means I’m not trying to be mean here  although this could be really long, and to be honest is almost 6 am in the morning and I haven’t slept. So before I go further, tell me what learning resources are you following exactly? and I’m not talking about the exercises page. I’m talking about which books or videos are you looking at to learn. Because that would be directly affecting your development and my response might be longer or shorter according to that.
although this could be really long, and to be honest is almost 6 am in the morning and I haven’t slept. So before I go further, tell me what learning resources are you following exactly? and I’m not talking about the exercises page. I’m talking about which books or videos are you looking at to learn. Because that would be directly affecting your development and my response might be longer or shorter according to that.




 although this could be really long, and to be honest is almost 6 am in the morning and I haven’t slept. So before I go further, tell me what learning resources are you following exactly? and I’m not talking about the exercises page. I’m talking about which books or videos are you looking at to learn. Because that would be directly affecting your development and my response might be longer or shorter according to that.
although this could be really long, and to be honest is almost 6 am in the morning and I haven’t slept. So before I go further, tell me what learning resources are you following exactly? and I’m not talking about the exercises page. I’m talking about which books or videos are you looking at to learn. Because that would be directly affecting your development and my response might be longer or shorter according to that.



