@Rocky_Stone Hey. Well the resolution depends on the platform you’re aiming for. Video sizes are not really a mystery. Nowaddays you either go with half HD (720p) or full HD (1080p) or if you can afford the equipment you go up to 4K. Anything above that is feature film quality (16K images are being used somewhere in the world y’know).
If you want to export for youtube for example, anything above 720p should be good. By the way 720p means 1280 (W) x 720 (H) pixels with an aspect ratio of 16:9 (16 pixels per every 9 pixels) and 1080p is 1920 x 1080 pixels
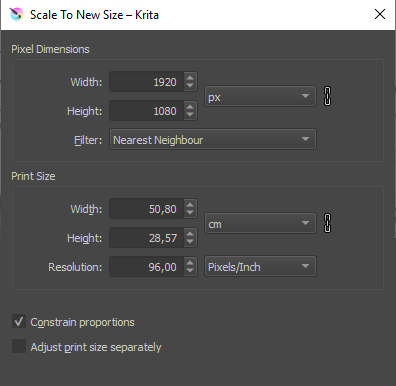
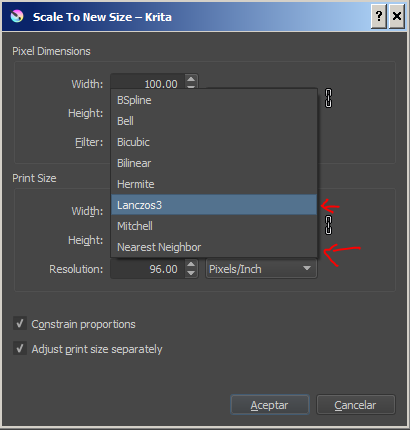
As for the image getting bigger, I don’t quite understand your problem to be honest. I shared the previous “guide” so you could not only fit the camera to your content, but also the content to the “camera” (by using Krita)
Are you unsure that the zoom will look good? or is it a problem where the images have different sizes altogether and you’re trying to use the camera zoom to “resize” the contents?
If it’s the latter, please don’t zoom with camera to “fix” your size issues. Even if you’re using vectors, it’s bad practice and later you will be bogged down by animating the camera with too much detail just because you didn’t resize all the frames to match a general scale guide by hand when you could.
What you can do is take some frames that look good in different shots and use those as guides.
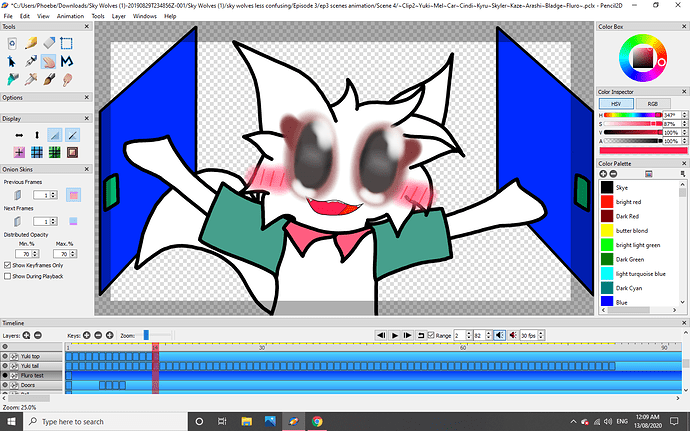
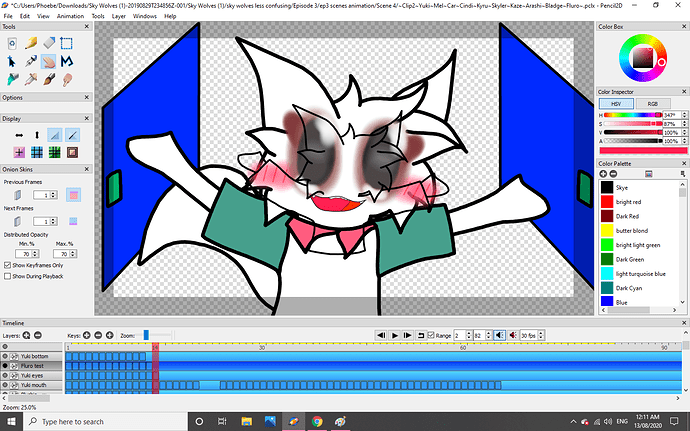
For example your first image is what we call a “medium shot” or “bust shot”, if it frames the entire body with little room above and below the camera frame it’s called a “full shot” and so on. So with those references handy match the size you need, and don’t be afraid of cutting artwork
The first image you showed was honestly fine. Often times animators draw a bit outside the frame to have more room when shooting the actual scene.
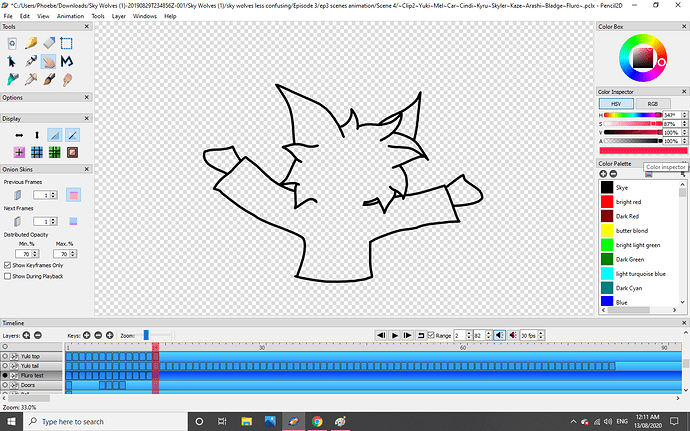
Seriously, unless you have like 1000 unique drawings and all of them have a size mismatch, just redo the sizing by hand. Use the black arrow tool along the selection tool and adjust the scale of each drawing while using onion skinning (if using vectors that is)
If you’re using bitmaps, well, use the guide from my previous comment, there’s no other way to resize bitmaps without using an image editor that supports animation and scaling algorithms (which Pencil2D does not support yet) You can resize each image individually as well, but you will need a lot of focus.
I’m sorry if nothing I’m saying makes sense to your particular problem. If nothing helps, try recording a video of what you’re actually doing to solve your problem, and with that I’ll try to come up with a better solution for you