Before you can fill a vector shape, it must be selected. Selection is done using the symbol that looks like a arrow with a + sign at the arrow head.
![]()
Once it’s selected a light blue line will be superimposed on your line, then you choose a colour, from the pallette or make your own using the colour definition tool.
Then using the fill tool apply you colour. If you want the line to be a different colour, choose this and click the fill tool outside the shape.
When your finished with colouring the shape, using the Smudge Tool click outside the line. The superimposed blue line then vanishes, indicating the the shape has been deselected.
![]()
This basic methods of using vector tool are common to all vector drawing packages, for example Inkscape!
The Sample tool allows you to sample a colour and make it the current colour.
![]()
The move tool allows you to move the drawing area, this is particularly useful, if you have zoomed in on an area.
![]()
I hope this is useful.
Welcome to the forums!
From what I know, the vector mode in P2D is pretty dysfunctional. Filling shapes works much differently than it should in P2D, and at this time, it is advised against using vectors at all. I’d recommend using exclusively bitmap layers until vector capabilities are more intuitive to use.
Although, if it’s worth to trouble, you could color manually on a bitmap layer behind the vector layer, but this adds a lot of extra work.
I don’t agree with you JoeyH. There’s only a very few minor problems. Vector graphic tools work in a fundamentally different way to their bitmapped equivalents.
Pencil2d vector tools what they do and how they work follow the conventions of how they work.
If you doubt what I say, then compare how say the paintbrush in Pencil2D operates with the paintbrush in Inkscape.
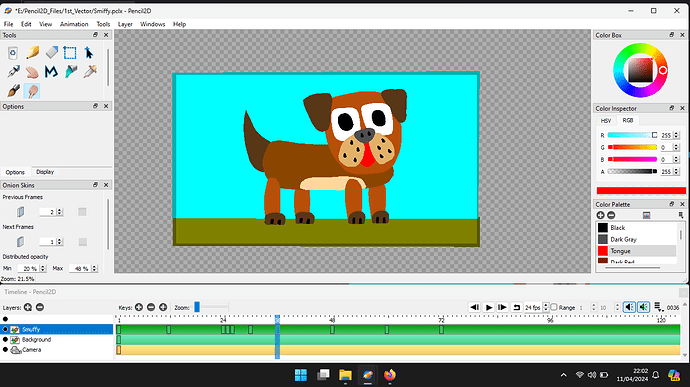
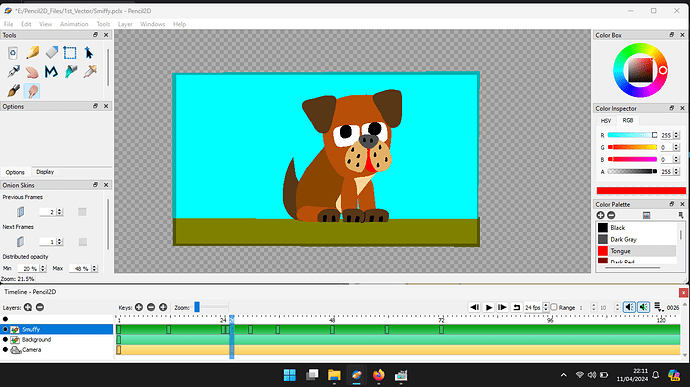
This project is a simple Pencil2D vector project. The animation below shows a series of poses, to show what is possible.

This file is the Pencil2D project file Smiffy.pclx (238.2 KB)
If we examine frame 24
We can duplicate it tii make a news frame, frame 25. Then we can move her tail position by selecting it, then rotating it and finally moving it’s position if required. To perform the rotation of the tail select it, then press the key and left click the mouse and move it in a horizontal movement.
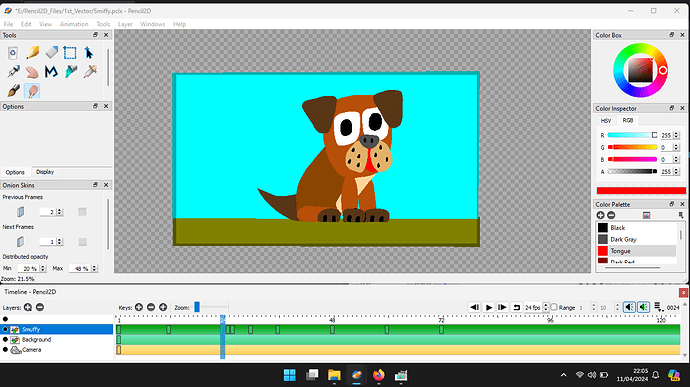
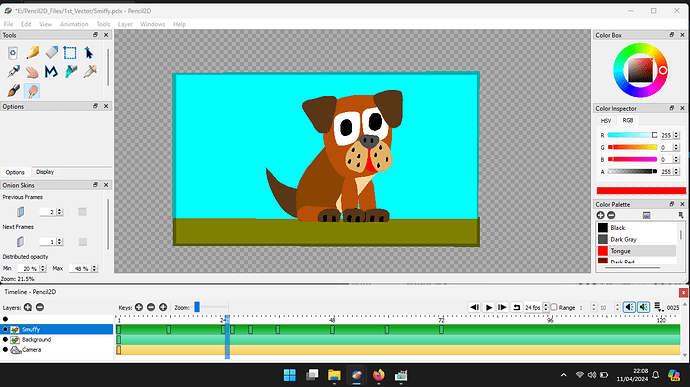
To maker her blink, we can reduce the size of her eye whites and eye balls, then adjust the position of the latter if required.
Frame 30, after the blink is a new frame and with the image from frame 26 copied in.
We could if we wish then move the nose, to make her sniff the air.
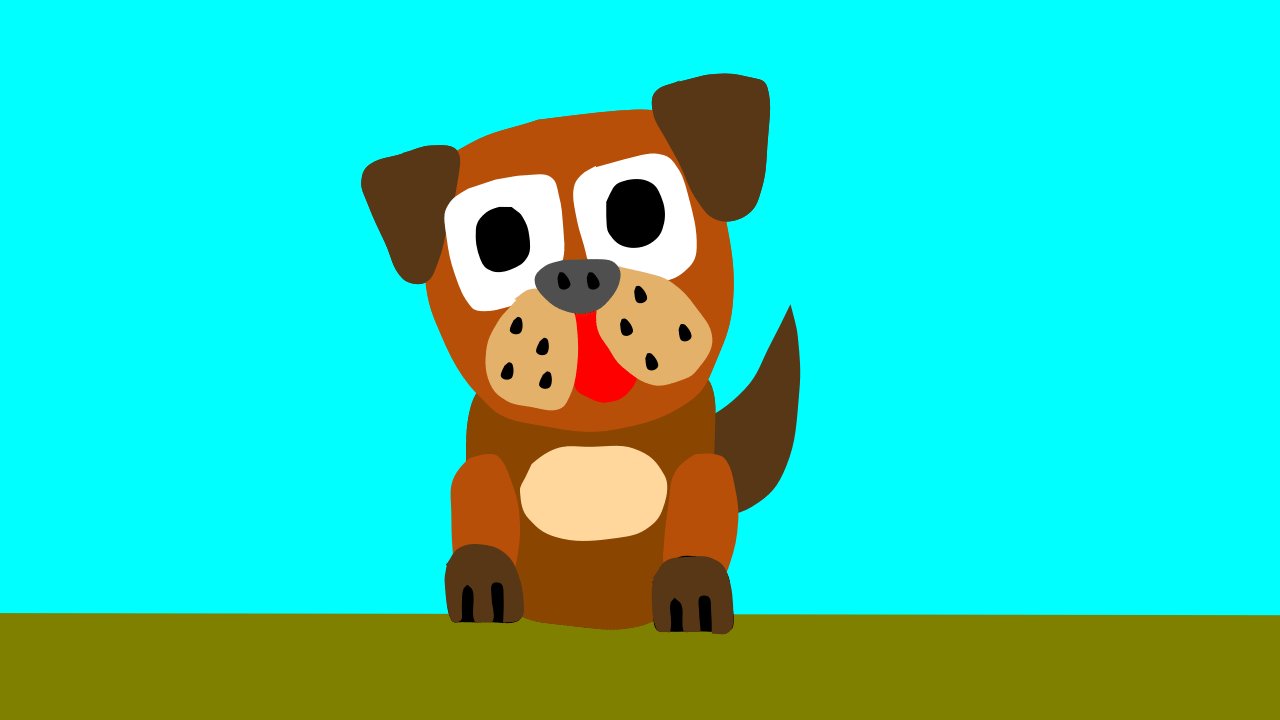
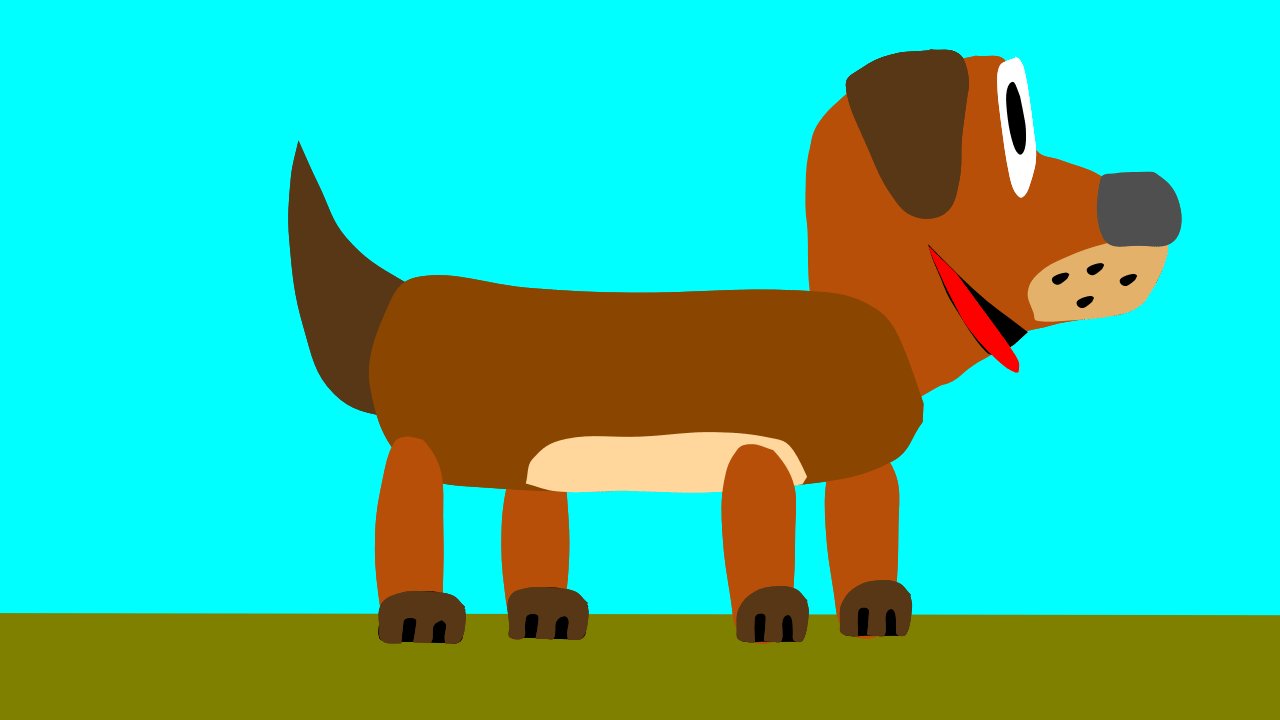
Frame 36 she’s standing and looking towards us and in frame 60 she’s looking away from us. These drawings are composed of a series of elements arranged in a stack. The bottom elements are in the back, furthest from the viewer and the front ones are on the top of the stack. This stack is like a stack of books, to reorder the images, you pull out the element from its from it’s position and replace it in it’s new position.
===========================================
To change the order of the image stack in Pencil2D duplicate the image of frame 30 twice. On the first of these select and delete the head components. on the second delete the body components. Then duplicate the head image and delete the ears on the second duplicate.
Then copy the head into the frame with the head, delete the eyes, nose etc from the face. This image then becomes the back of the head. Then copy the body onto this image.
Finally you delete the body and the head only frames.
==========================================
This process is difficult, whe you start using it, but when you get use to it, it becomes routine.
From frame 36 to frame 60 the face elements are deleted, and the head shape is placed behind, i.e below it in the stack. The ears are placed below the head shape. All the body parts are left the same.
To animators that have always used bitmapped drawing techniques, using vectors is a bit of a culture shock. But I feel that it’s one that is worth investigating!
I would suggest that you load the project file Smiffy.pclx (238.2 KB)
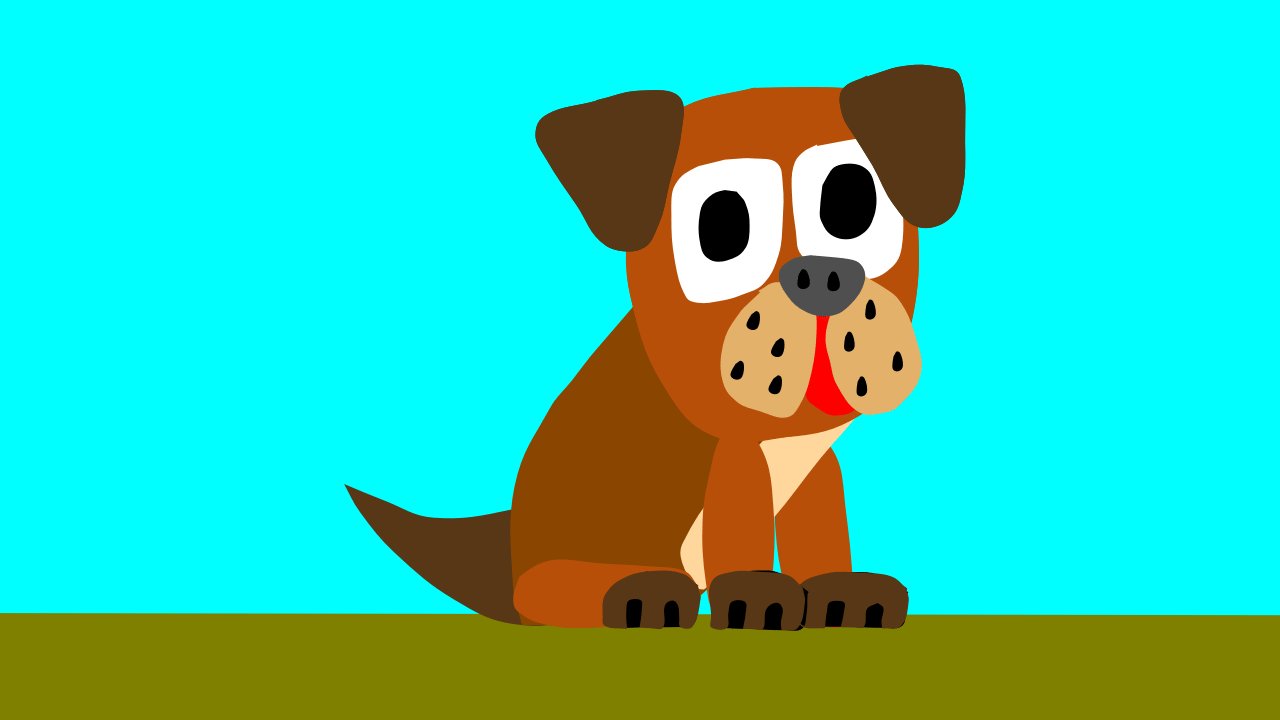
Then examine it, say looking at frame 1

You can select parts of the image to move, rorate or resize by using the
![]()
By selecting all the face components, you can rotate the face to acheive the pose shown below. To click on a series of elements, keep the key pressed down. Initially you might find this selection process difficult, but practice makes purfect and it is easier if you zoom in!
To freeze the image, once you repositioned her head use the Smudge tool
![]() left clicked outside the image.
left clicked outside the image.
You can also use the selection tool
![]() to make the selection. This becomes easier with practice, but initially is more difficult, because you may select more than you require to.
to make the selection. This becomes easier with practice, but initially is more difficult, because you may select more than you require to.

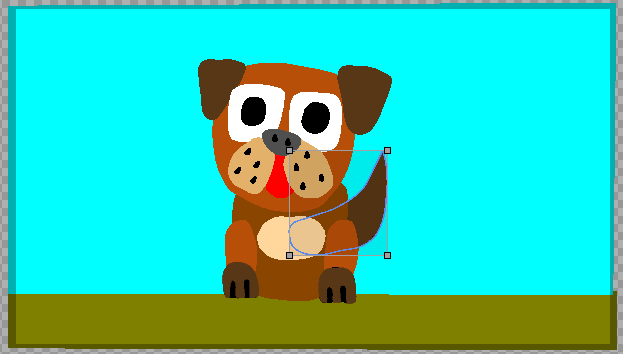
To resize a drawing element, select it, see illustration below and then grab one of the control points, the grey squares at the corners and change the size.

Personally I always used vector tools for my animation drawing. That’s not quite correct, I done a few projects with a background image that’s been a photograph and there was one project that i’ve done recently that the images were 100% bitmapped ones!
So i have extensive experience of drawing using vector tools. I think that Pencil2D vector tool are very usable, but they operate in a very different way to the bitmapped ones that you are use to using and as a result will require some effort to get use to using. But I feel that the effort will be well worth it.
There are bugs, unintuitive behaviors (the flood fill is a good example), and missing fundamental operations in the current vector layer implementation. There has also been less focus on the vector layer in development and in tutorials created by users (excepting present company). It is primarily for these reasons that I, and other members of the Pencil2D team typically recommend that beginners use the bitmap layer for their projects, especially when they are struggling with some of the differing conventions like this. That isn’t to say that there are not advantages to vectors, or that creating great things is not possible with them, but to get started it requires more perseverance from users to overcome the challenges of the additional complexity of vectors and the numerous quirks of its implementation in Pencil2D.
This conversation is starting to get off topic. @StopMotionVector identified what was the most likely issue the user was experiencing, so let’s wrap this up. If you want to provide examples of what can be done with vectors, that is best left to separate topics in the appropriate sections of this forum.
I only posted my contributions on this thread, only because the conversation started in the Bug Report section.
A post was merged into an existing topic: Lack of an XX or YY flip command for vector drawings
This topic was automatically closed 42 days after the last reply. New replies are no longer allowed.