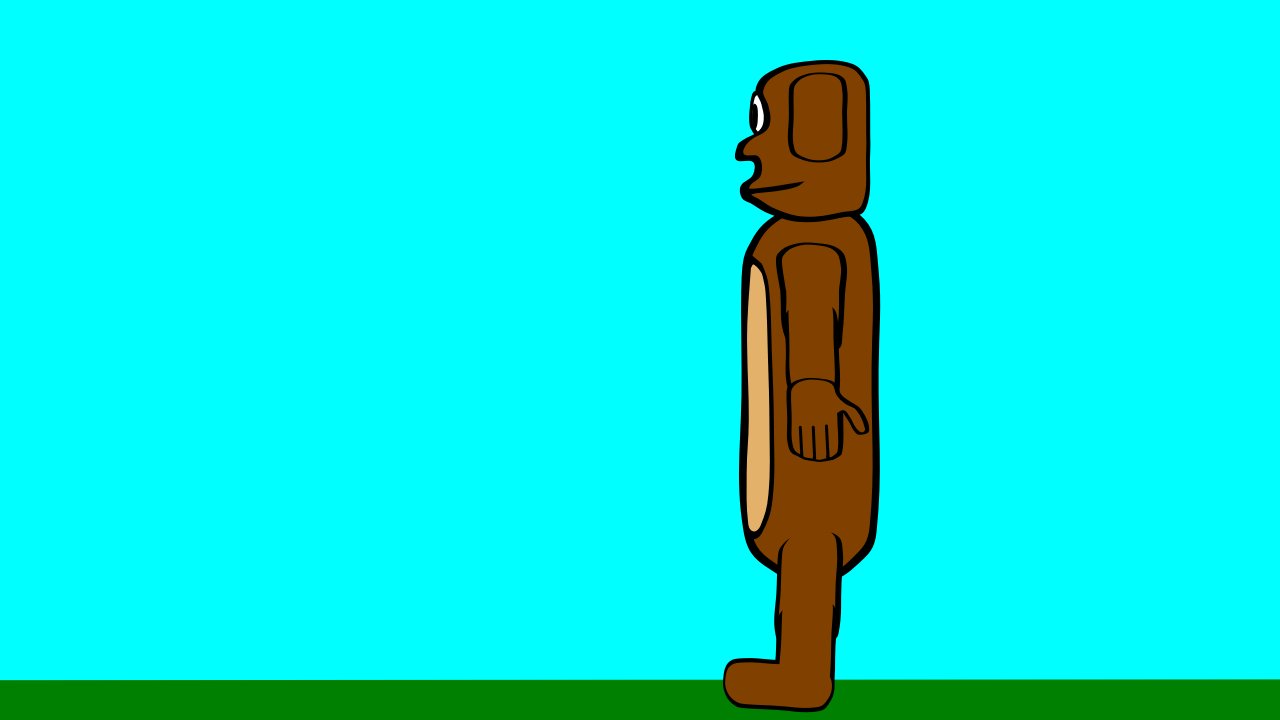
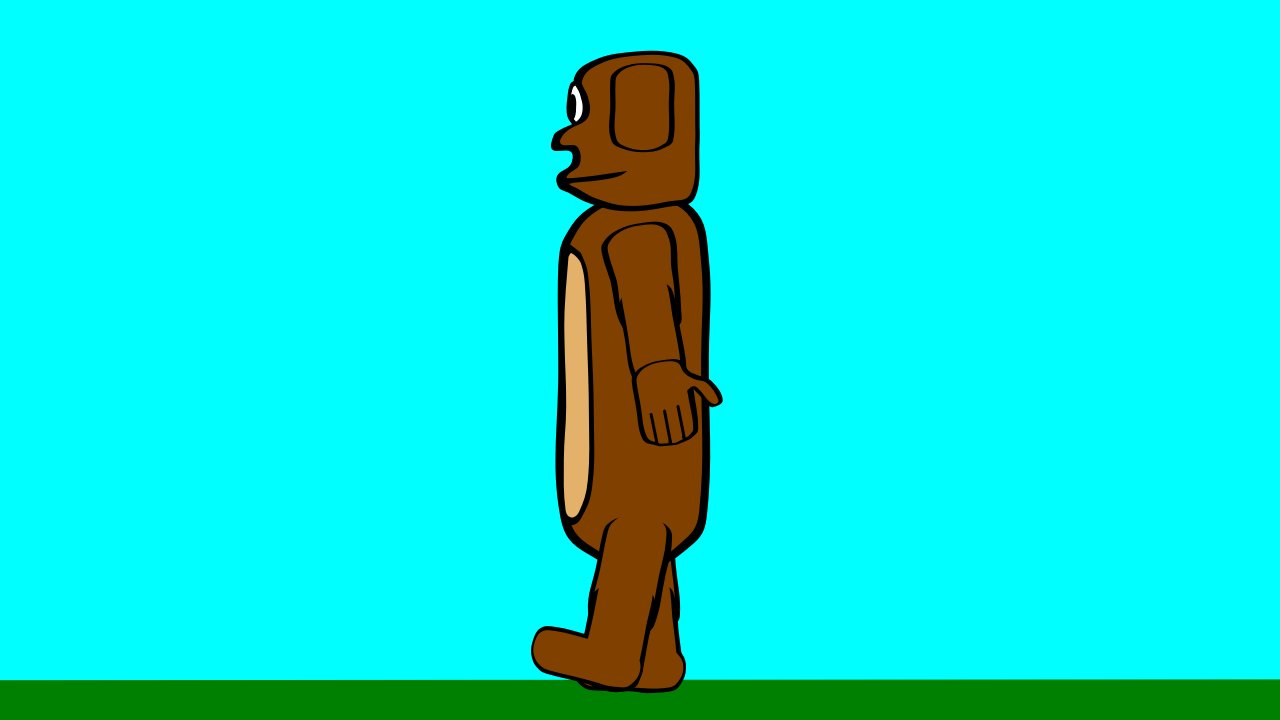
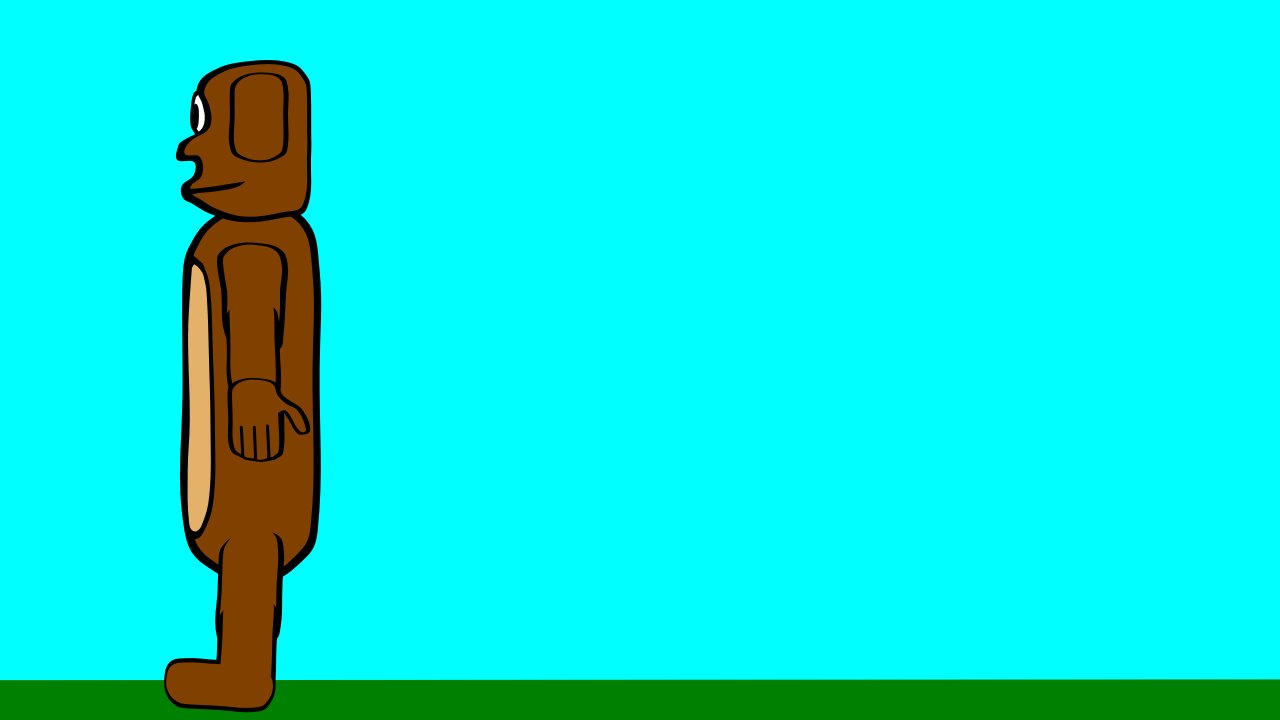
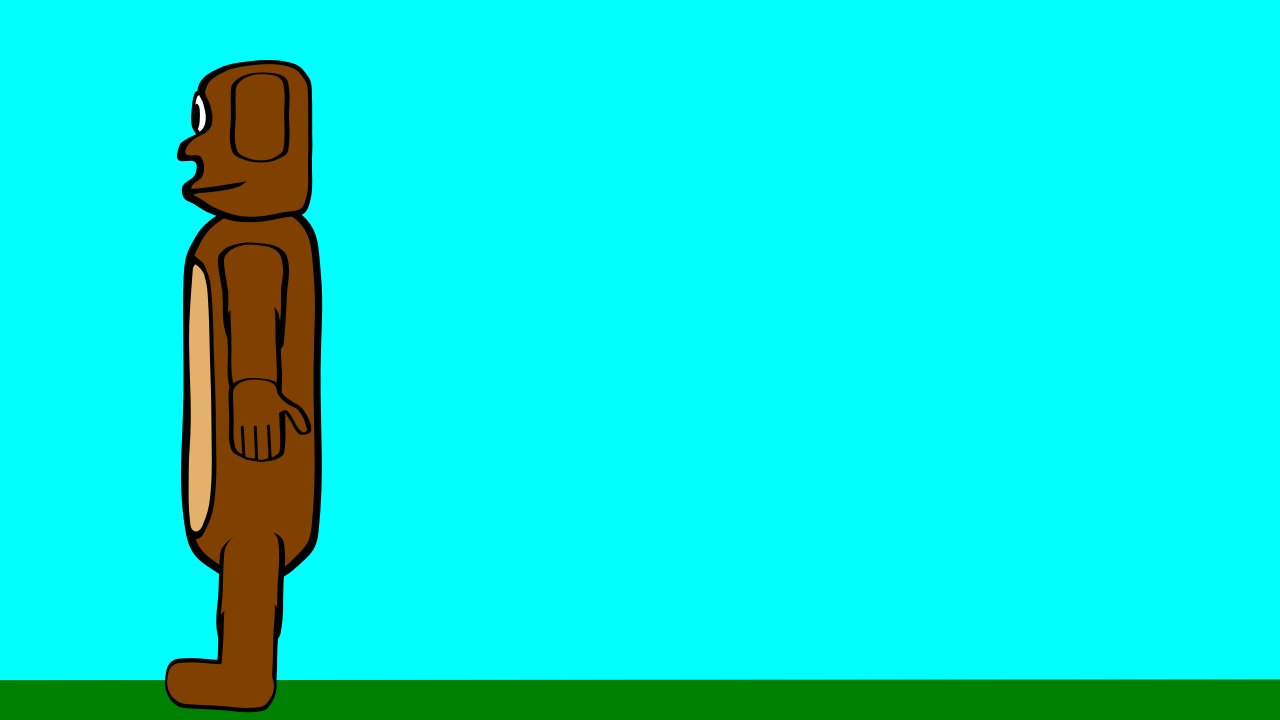
Using the Camera Layer to movea character across the stage is an easy process, once you get your head arround how it’s done. This is an English expression, that means you understand the process!
Walk-1.pclx is the Pencil2D file and Walk-1.mp4 is the resulting animation. There are 4 move frames and a stand frame at the end.
Walk-1.pclx (234.7 KB)
The next stage is to make 2 copies of each of the walk frames, making sure that you move the stand frame to the end of the sequence. Not that i’ve changed the frame spacing from 4 to 3 frames.
Walk-2
The next stage is to save the frames as a .png sequence, in a separate directory, this makes the reloading much easier.
Walk-3.pclx
The saved frames were then loaded, into a new Bitmap Layer. For file size reasons the duplicates at the start and finish of the sequence were then removed.
Walk-4.pclx
The Camera Layer must be modified, to prevent the character being moved too far. ALL frames except frame 1 must be deleted.
After a few final adjustments are made the project is complete.
Walk-5.pclx (532.1 KB)
A few extra refinements can be made, by adding an extra frame at the start and end of the walk sequence to give the impression of acceleration, rather than instant transition from rest to full speed.
The addition feature that are planned for the next version of Pencil2D, to the Camera Engine include Ease In and Ease Out and the ability to easily modify the path should make this process better.