I have made some small changes to the Treatment
Charlie’s House Version 2
Charlie’s House is a short animation that explores the simplified mannequin technique of visualisation of a characters movements. This technique was developed from an idea of Mary Smith and has been further developed by myself.
Film Title A visit to Charlie’s House
Production By Stop Motion
Initial shot
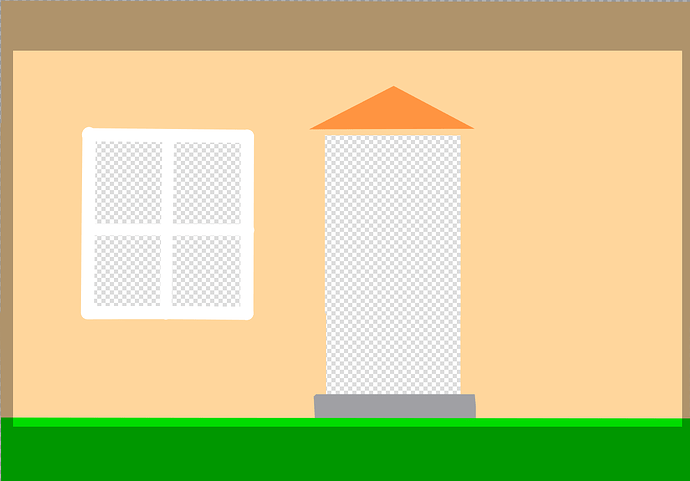
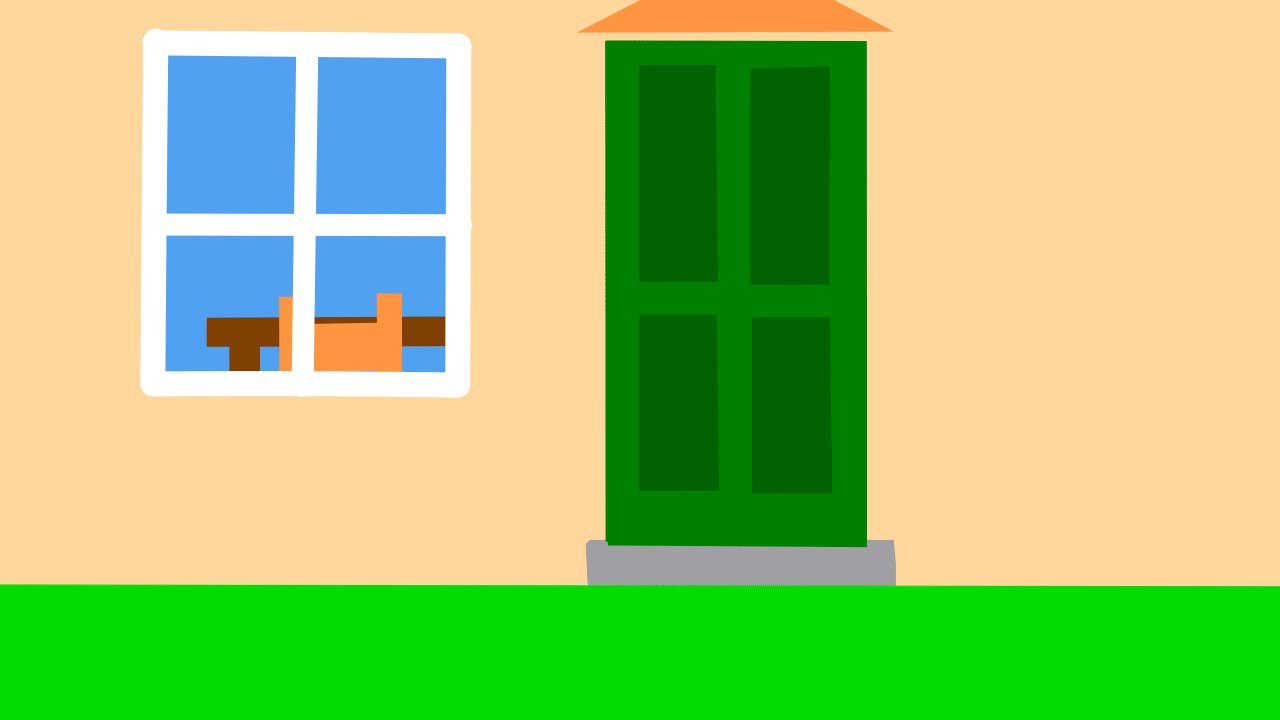
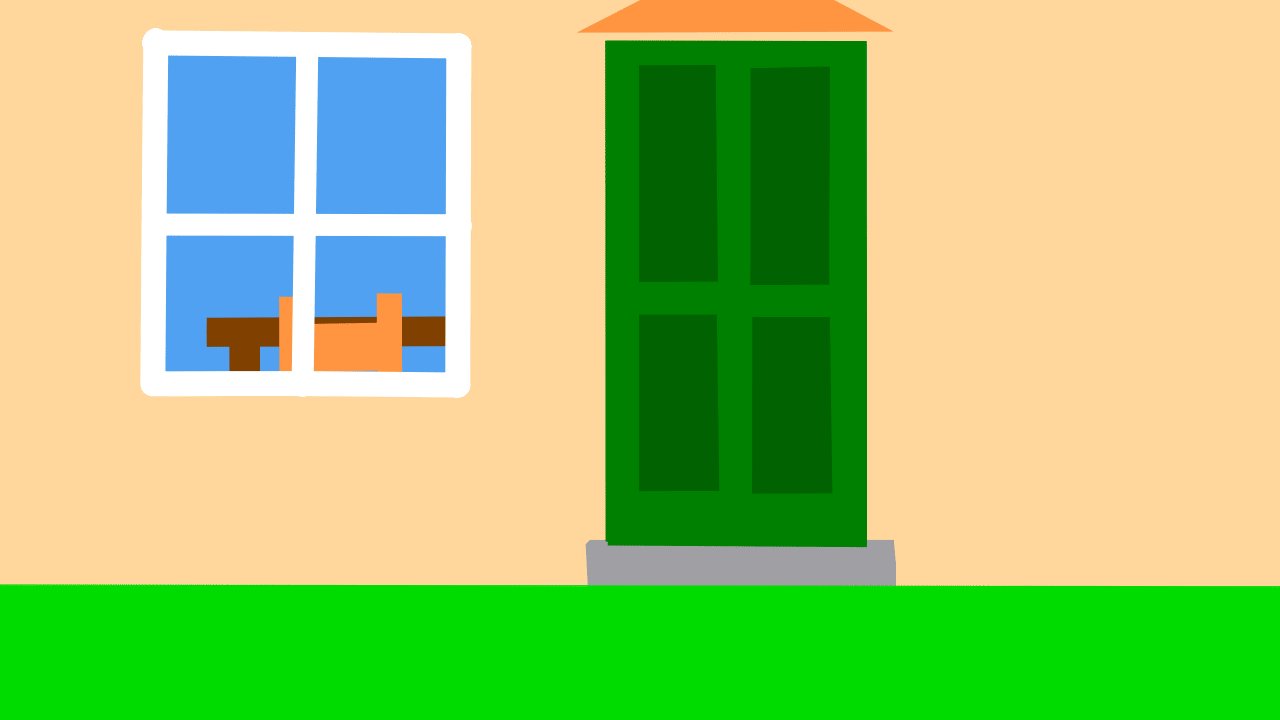
The view shows the lower floor of a house, which has the front door in shot, the wall is composed of light coloured bricks with a green door set into it. There is a ornate lintel above the door and a lawn in front of the house.
This shot is viewed though the eyes of a person who walks to the front door, then knocks on it. When then door opens and they are invited in, they enter directly into the Dinning room.
Drawings Front of lower floor of House
Front door
Sounds Required Footsteps walking over grass
Door Knocking
Voice Over Man saying “Hello”
Man saying “Please come in”.
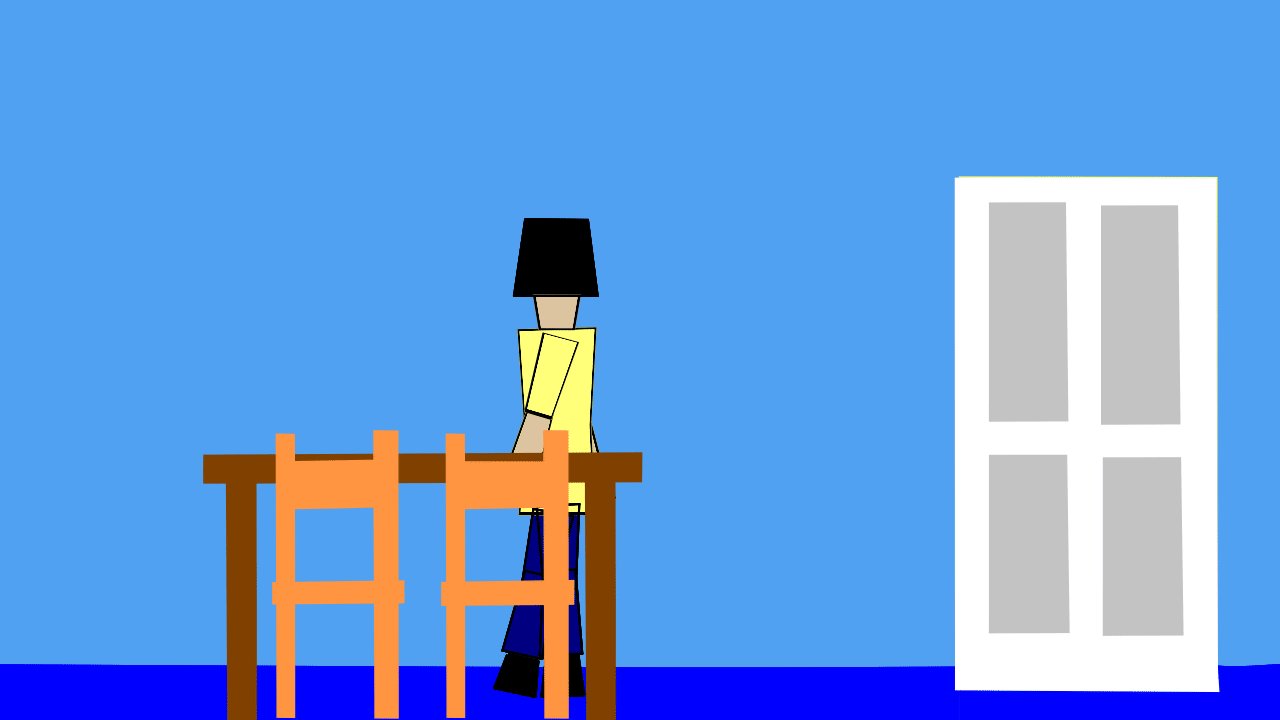
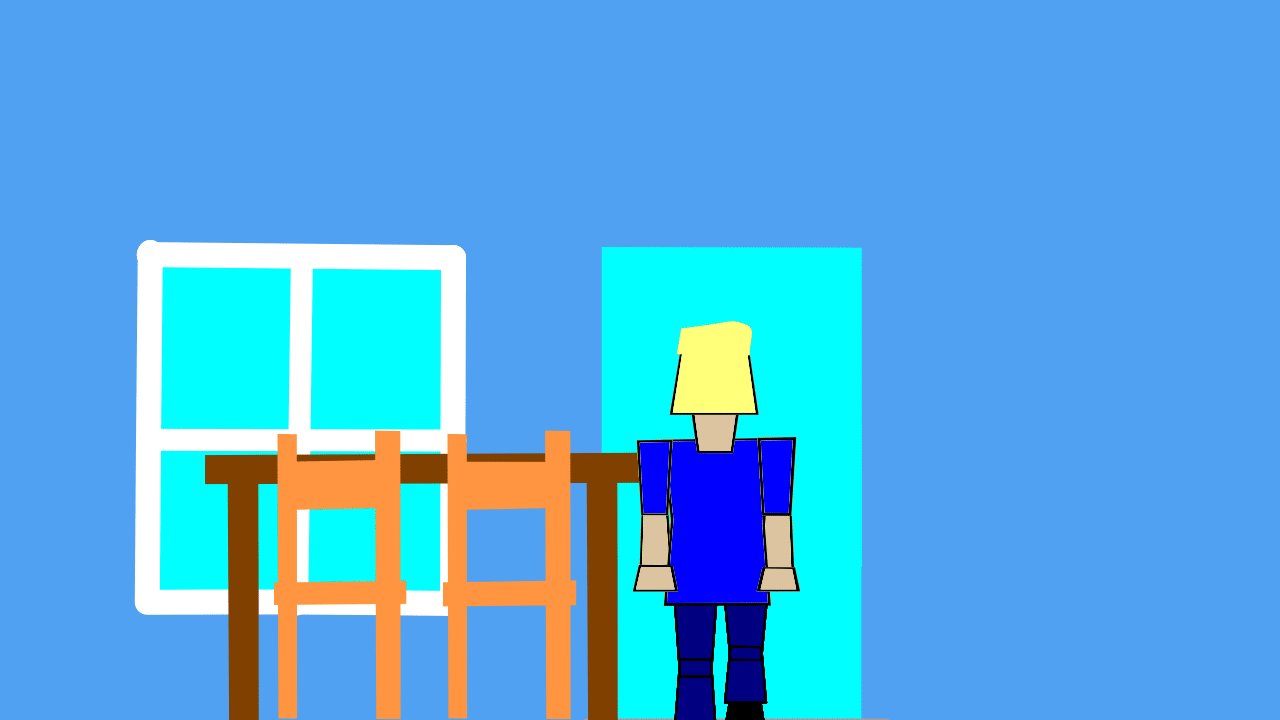
Dinning Room Shot
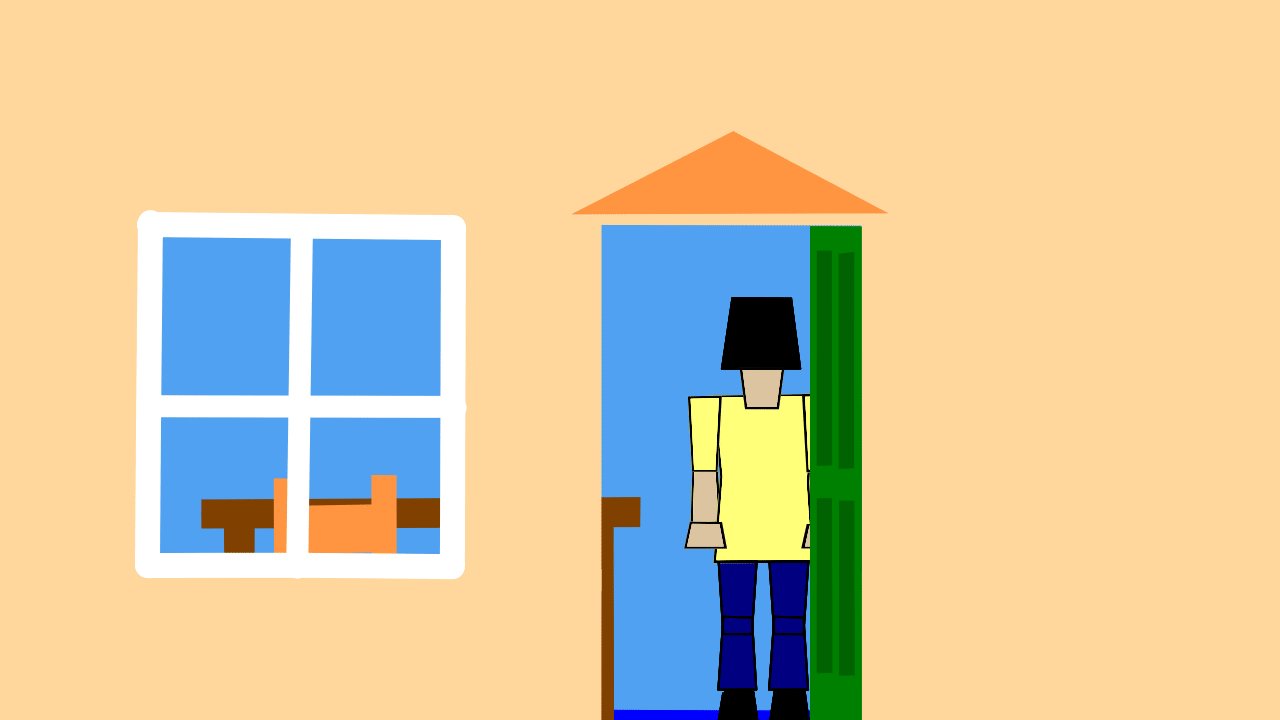
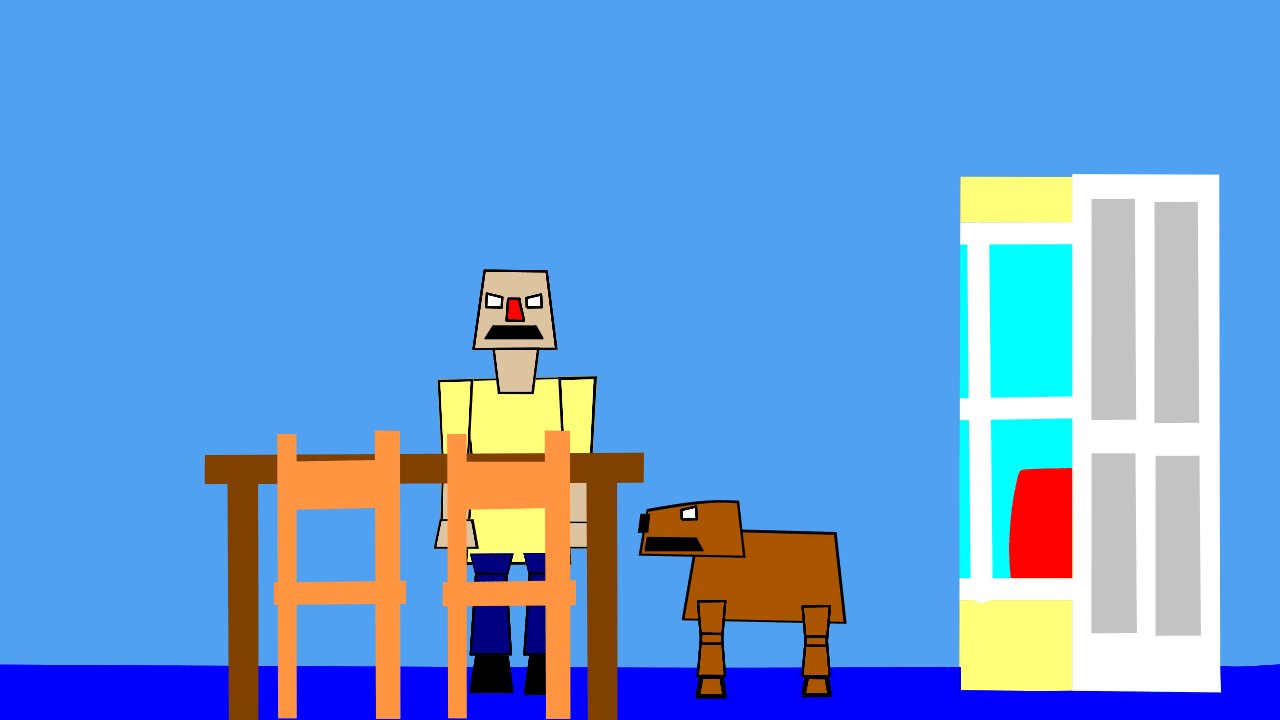
This shot is the interior of the Dinning room, it has light blue wall, a table and 4 upright dining chair among it’s furnishings.
We see though into the kitchen when Ms Pepper open’s the door and enters the Dinning Room. We can also see though the Kitchen window out into the back garden.
Drawings Back wall of the Dining room, including Kitchen opening
Kitchen door
Front wall including Front door opening
Inside of front door
Drawing of a red car
Sounds Required Ms Pepper saying “Hello” (she’s the dog)
Ms Pepper’s name tag jingles as she approaches
Voice Over Man saying ”Have you come to walk Ms Pepper?”
Woman say ”Yes we’ll walk along the river today!”
Kitchen Shot This is seen through the kitchen door, the action only includes a car moving in the garden.
Departure Shot Drawings Back of the front door as when the woman talks in Dinning room shot.
Voice Over Woman says “See you later”
Action Woman and Pepper leave through Front door and it then closes behind them.
Credits Voice Over Artists
Sound Credits
Music Credits
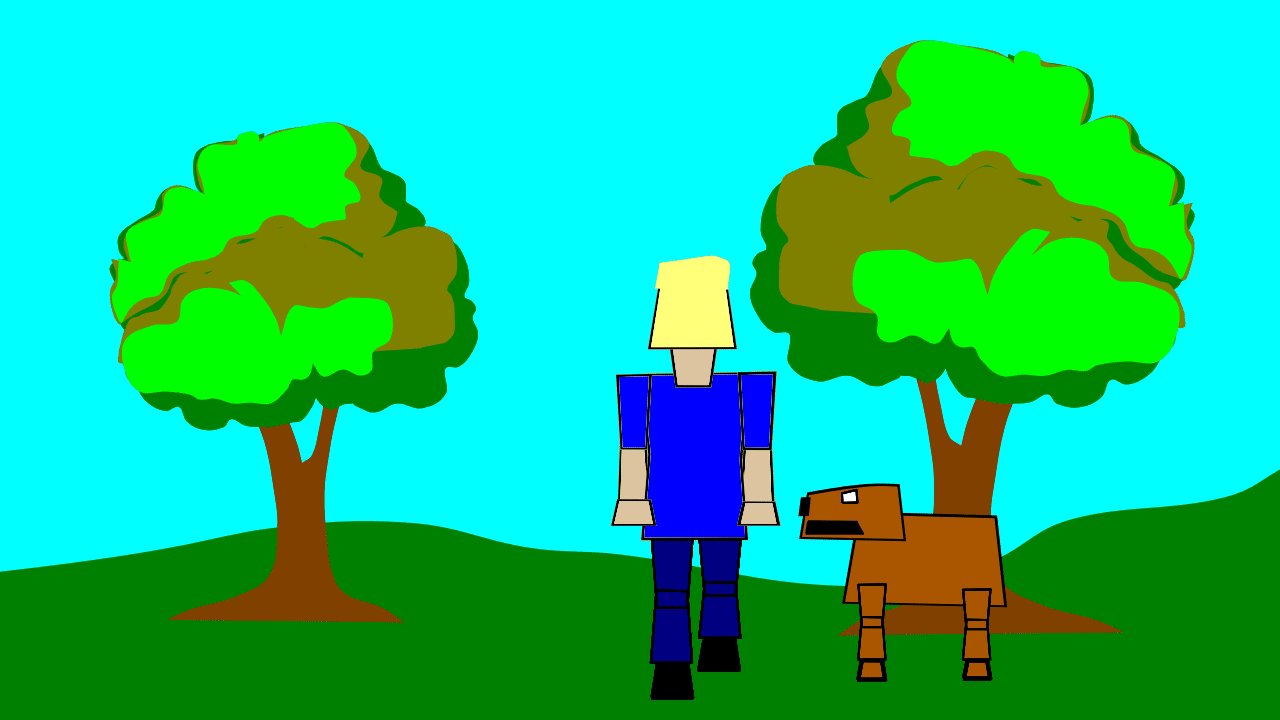
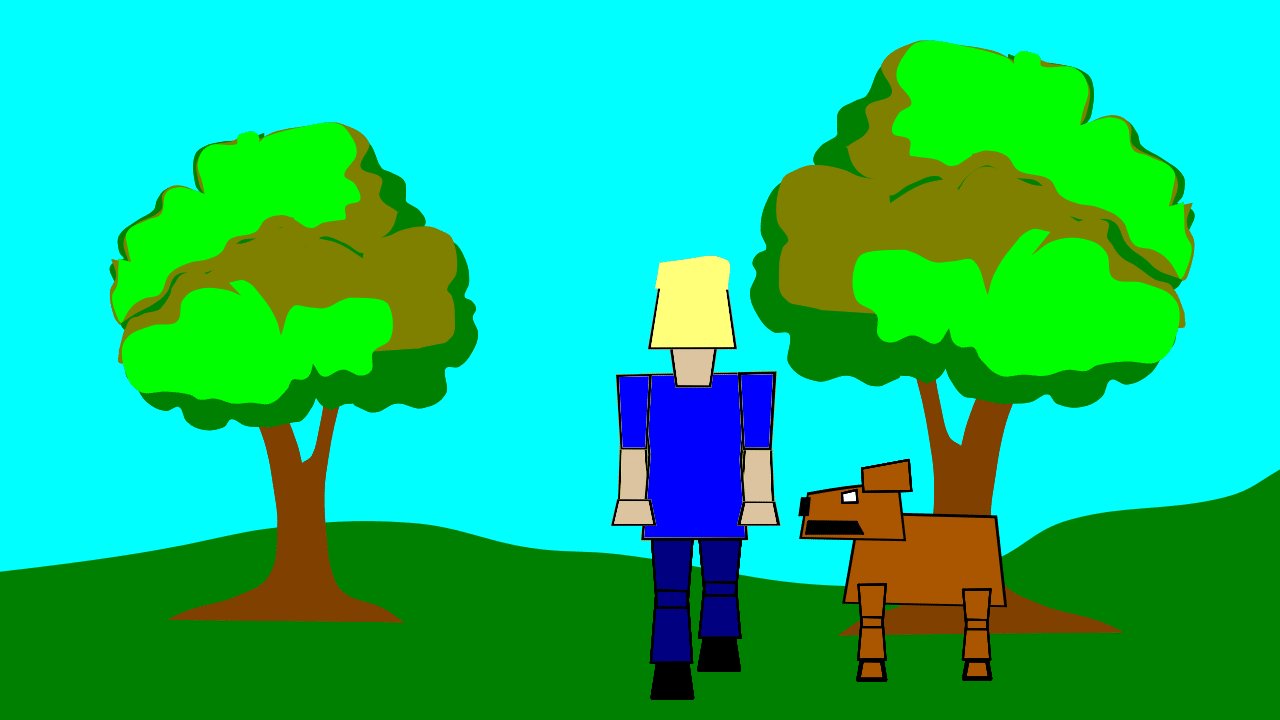
I’ve added an extra background at the end, where Diane and Ms Pepper walk into the woods.
I added sound effects of the car starting and driving off and bird song and footsteps in the woodland ending.
Voice Over Man saying ”Have you come to walk Ms Pepper?” This is not the voice over artist, because he was not available, but a temporary stand in.
The current version of the .pclx file is
Release_V2.pclx (1.4 MB)
The next stage is to finish the mannequin walk of the house holder, Ms Pepper’s walk and when she looks up towards the viewer. Also in the last shot to animate Diane and Ms Pepper leaving the house and walking in the wood.