When you load Smuffy-Start.pclx (571.6 KB)
You’ll find that i have modified frames 128 to 155 to add to the flow of the animation. Examine the changes that i have made. I used the techniques which i describe below.
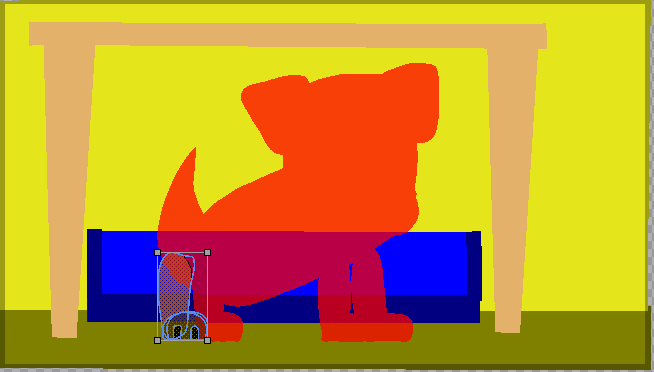
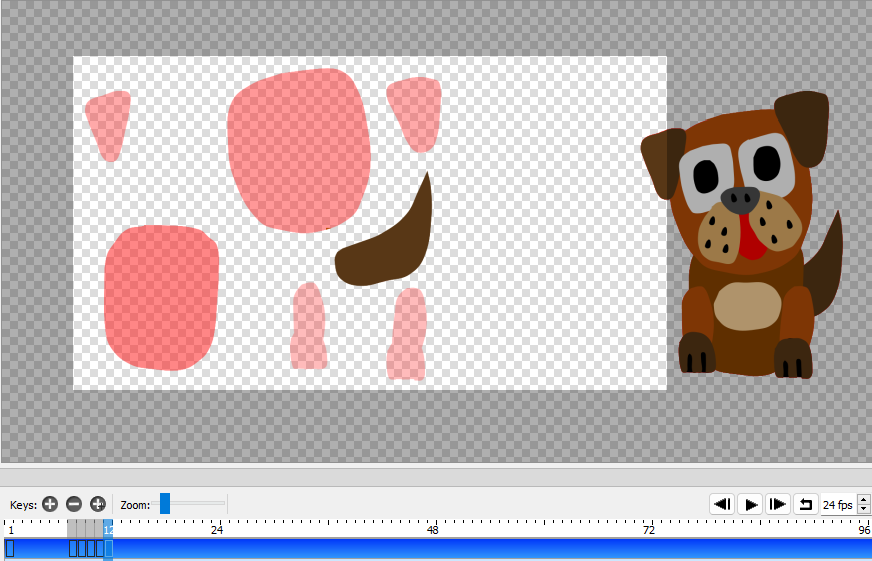
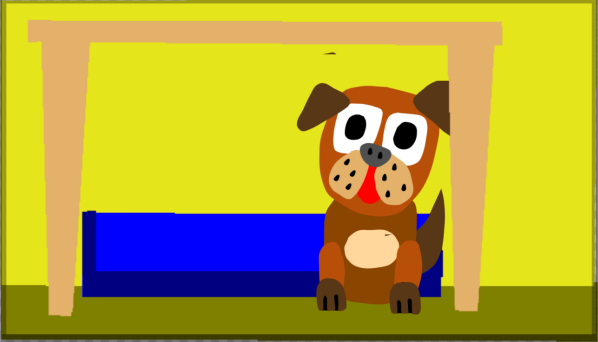
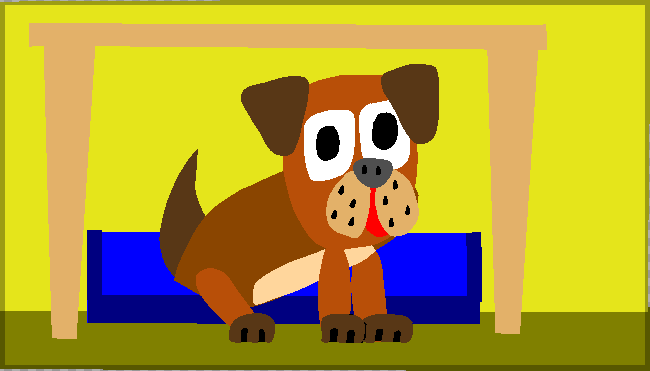
This is the Pencil2D screen when Smiffy_Start.pclx is loaded and the frame selected is between 34 and 55.
The aim of the first part is to illustrate how the stop frame technique can be employed to add an extra frame between the above frames to enhance the animation.
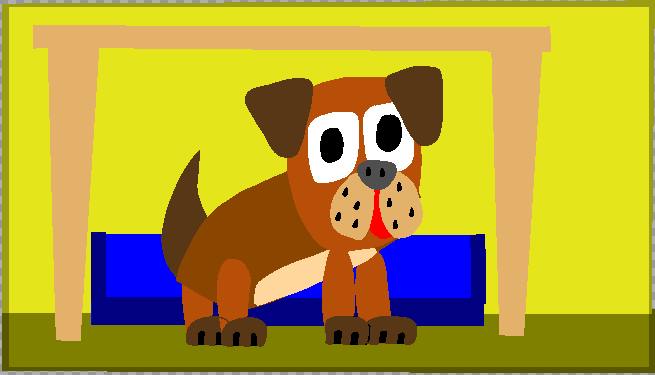
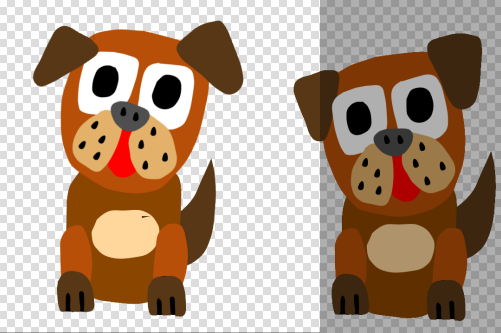
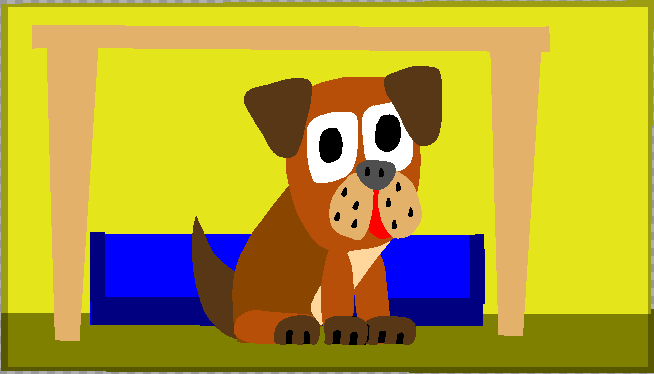
This frame is the start frame of this sequence.

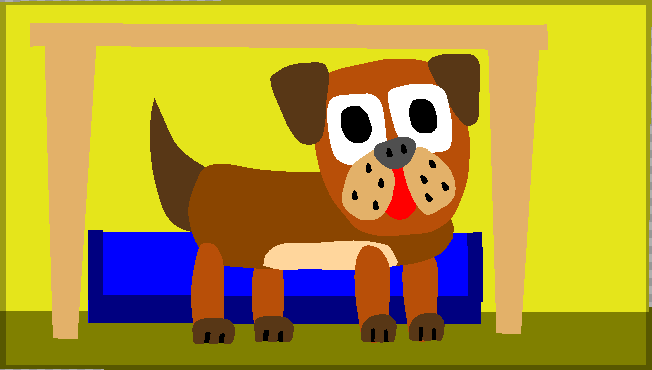
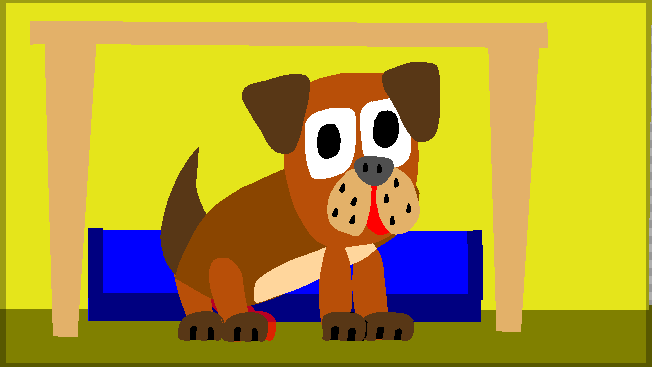
This frame is the finish frame of this sequence.

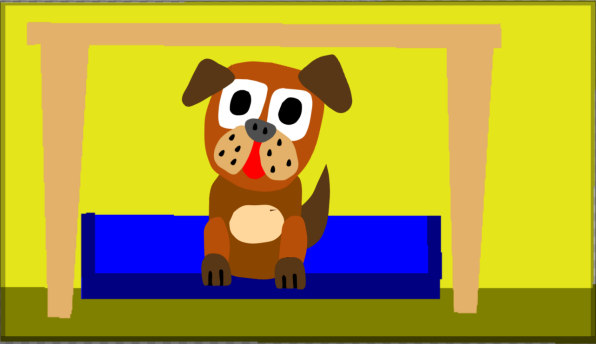
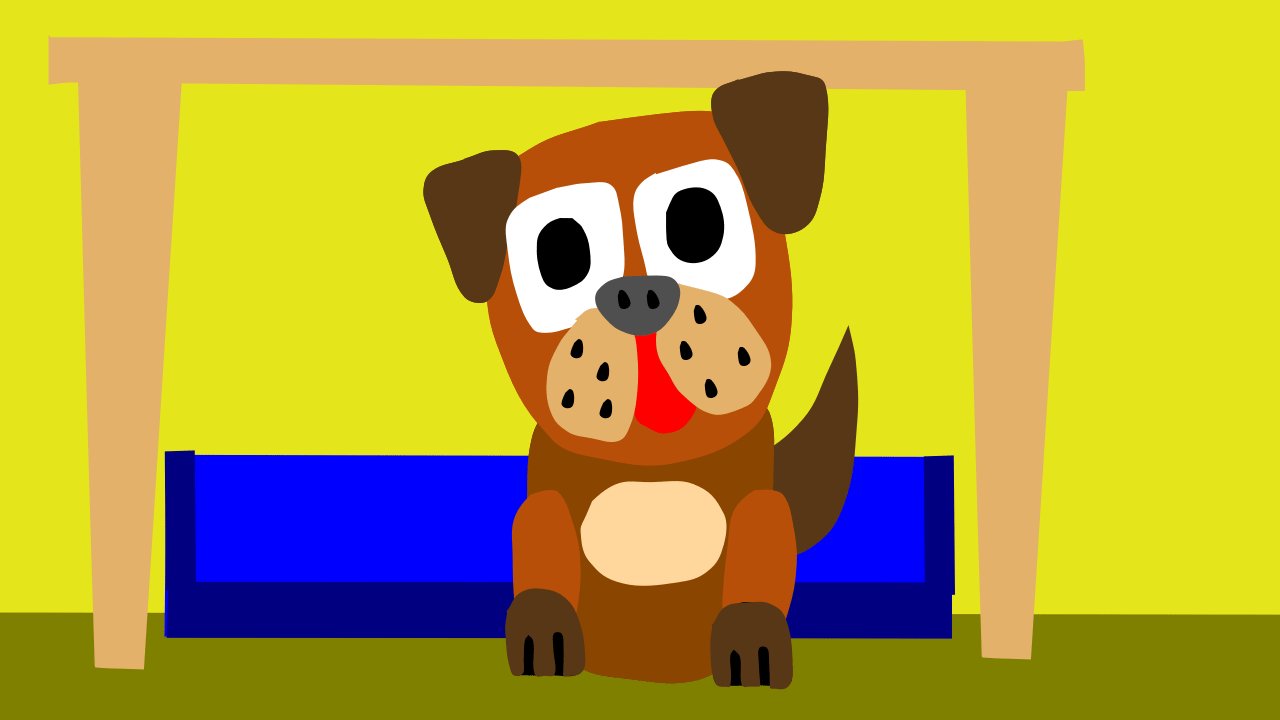
The animation below is the result we’re aiming for. For simplicity I’ve made the leg a single unit, rather than 2 jointed parts.
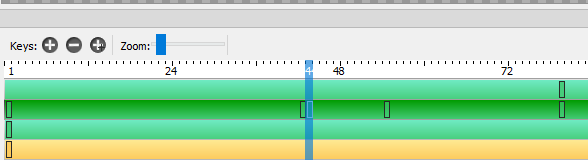
I then made 2 copies of the start position drawing, that in frame 43, using the duplicate button.
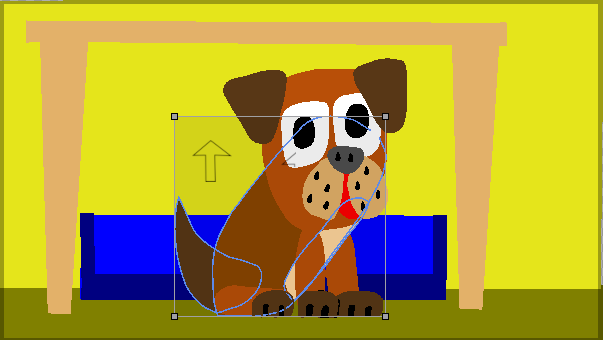
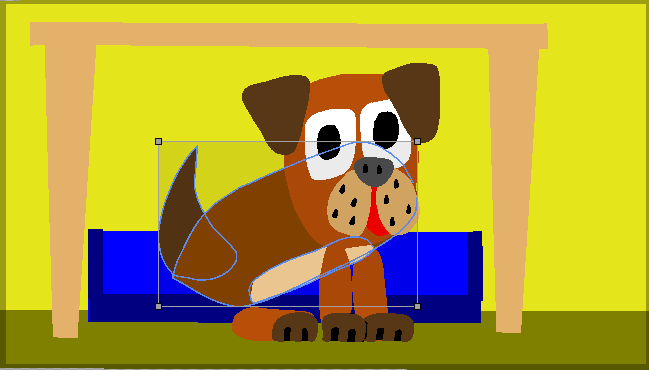
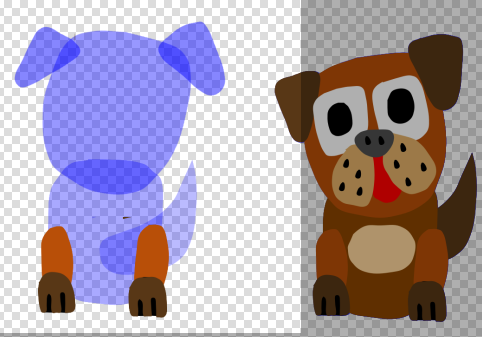
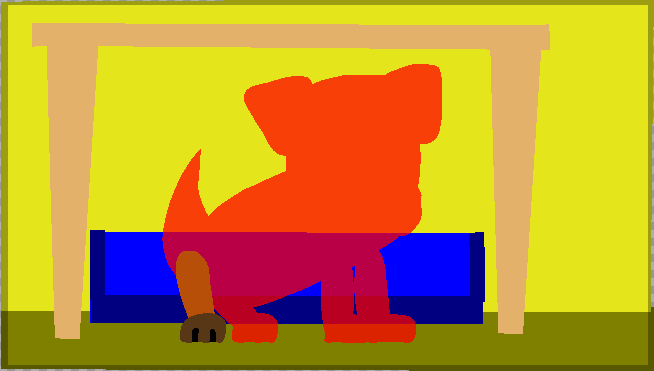
Selection of the parts to be manipulated is done by using the selection tool. When selected the outlines become a light blue line. Rotation is done by pressing the and moving the mouse. To move the part, or parts simply click right mouse button and move with selection tool within the outline of the part.
![]()
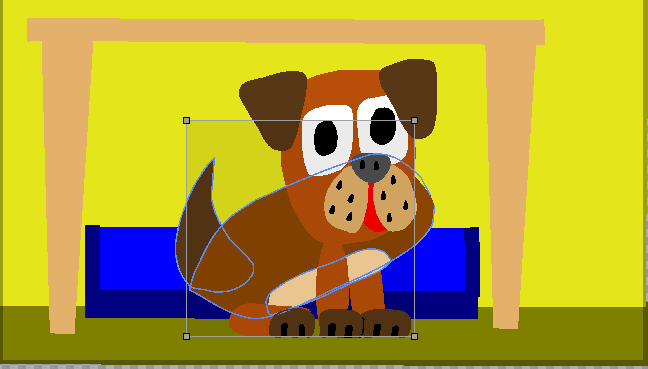
I then selected the body of Smiffy including her tummy patch and her tail and then rotated them into the mid position in frame 43 and frame 55. It was then necessary to reposition them because the axis if rotation is the center of the objects being rotated.
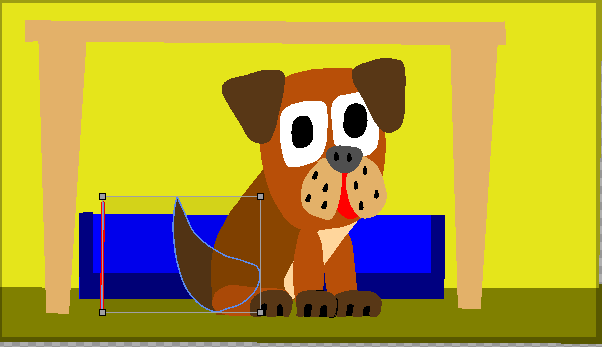
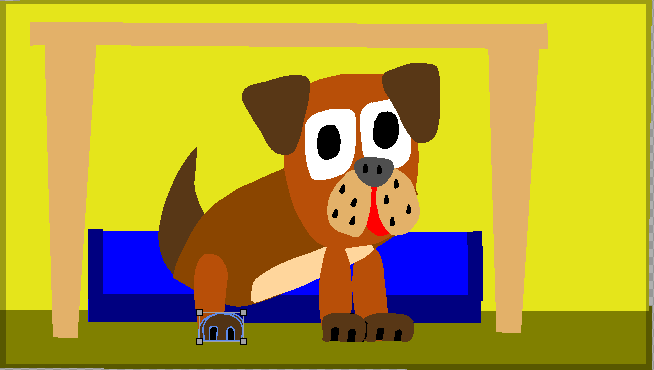
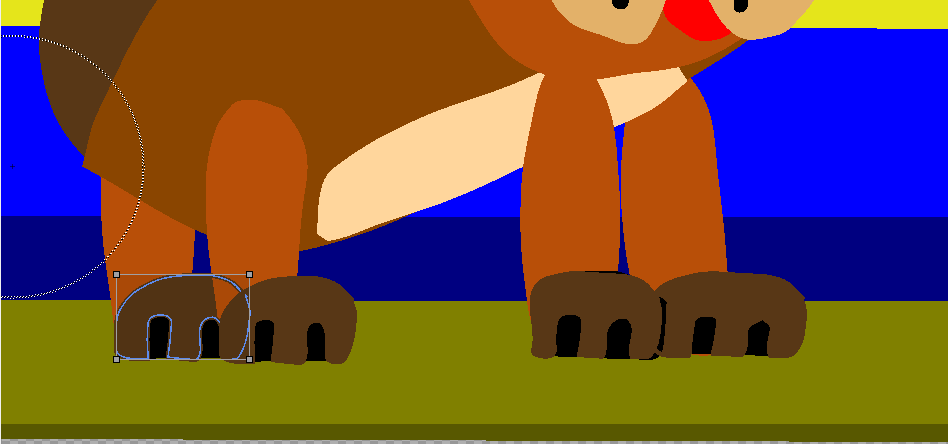
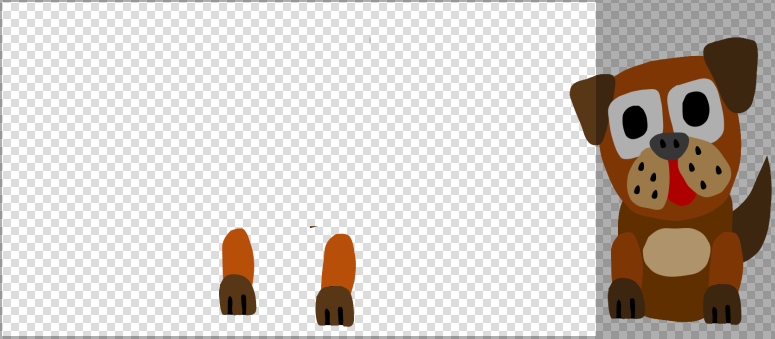
I then moved the leg nearest to the camera to the required position, including moving the paw.

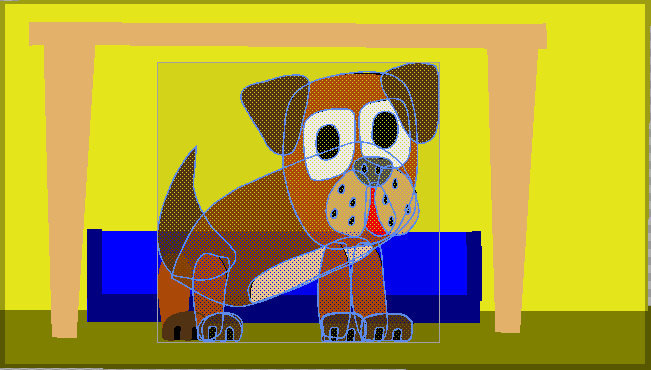
I then deleted all body parts of Smiffy in the second frame except the hind paw. Using the onion skinning set to 1 previous frame is positioned the paw, party hidden by her body.
To delete a part or parts select then and then use the Cut function from the Edit menu.

When I was satisfied with the effect, I copied the first image and pasted it on top of the second, thus making the completed drawing.

The animation below is the result of adding the extra frame.

I’m using vector drawings because this simplifies the process. I will however show you how the same task can be acheived using bitmapped drawings.
Your next task is to apply these techniques to frames 126 to 225 to show Smiffy reaction to her mistress returning. You could make her tail wag, move her ears up or rotate her head, from side to side. You could do all of the above, of course!
The final stage of this part of the assignment is to polish the animation, to make it flow and tell the story.
In the next installment I will show you how to acheive the same results when your drawings are bitmapped and not vector ones.