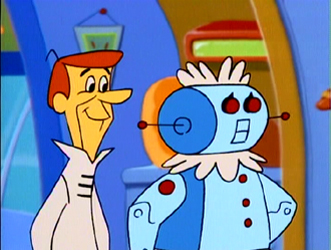
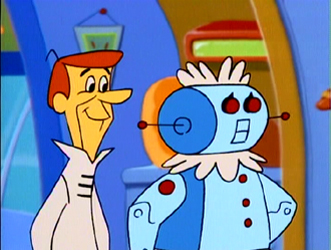
The game was made in 1993, the technology that was available in that year was limited when compared to now. Sure, it was advanced when compared to say, 1983, when primitive methods of making hand-drawn animation on a computer was around. But back in 1983, the drawings were still done on paper as it was normal back then, then the drawings were scanned into the computer and colored in. One of the first TV shows to use this primitive process was the last two seasons of The Jetsons, which was broadcasted in 1985. Hanna-Barbera was pretty cutting-edge back then when it came to television.

Anyway, I digress. I don’t want to offend you and argue over semantics here, but the screenshot that I’ve shown you from the game’s cutscenes is still pixel art, even though you are right that is pure raster/bitmap graphics. But how is it not pixel art? It is drawn with aliased raster graphics, which is how video games used to be made in the past and continue to be to this day. So, why can’t it be called pixel art? It is pixel art.
Also, in reference to your previous reply, I wouldn’t call the screenshot I’ve posted a sprite, this is a sprite which would be in the game itself, usually they are small hence low-resolution when compared to the background. Granted, the sprite is scaled to a larger size, but this is what I could find. They are also playable and usually in side-scroller games like this:
The cutscenes from CD-I Link on the other hand have a much higher resolution hence larger screen size than the Link sprites in the game itself, resulting in much greater detail of the characters, backgrounds and props, like this:

But no matter how we look at either the Luigi sprite sheet or the CD-I Link cutscene screenshot, they are still pixel art nonetheless, which you could define as aliased raster/bitmap graphics.
But here’s the thing though, even anti-aliased raster graphics and rasterized vector graphics are pixel art. Also, like you said earlier that in video game terminology, both the cutscenes and playable characters are still considered sprites. I get it.
But I just want to experiment with making animation like this because I think it would be in some ways easier than usual animation process done by most professional studios and even ametuer filmmakers. I will definitely give Pixelorama a shot. It looks good to me.
Until the vector coloring tools are fixed, which won’t be for a long while, I will try using either Pencil2D or better yet pixelorama for making animated movies.
I’m sorry if I offended you, since you are basically like the Big Kahuna of Pencil2D. I respect you greatly.






 .
.
