Drawing animations using vectors, rather than bitmapped drawings is interesting opportunity.
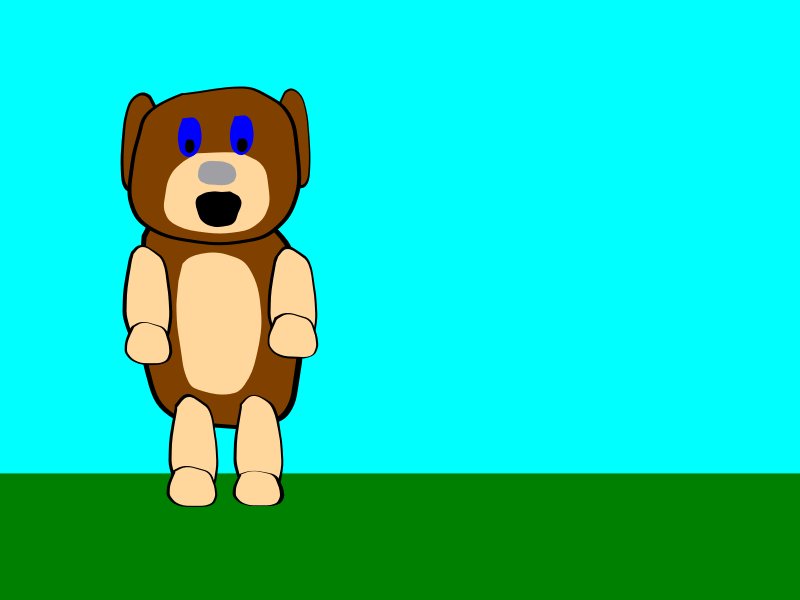
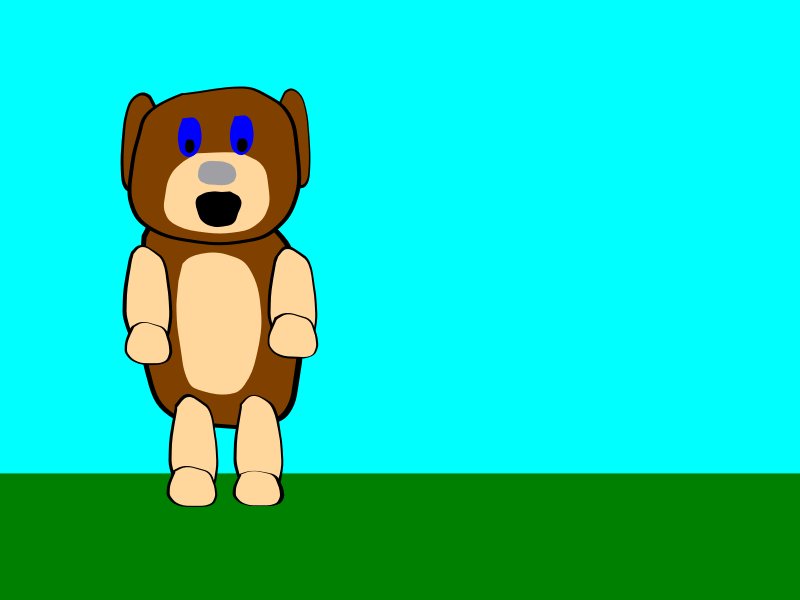
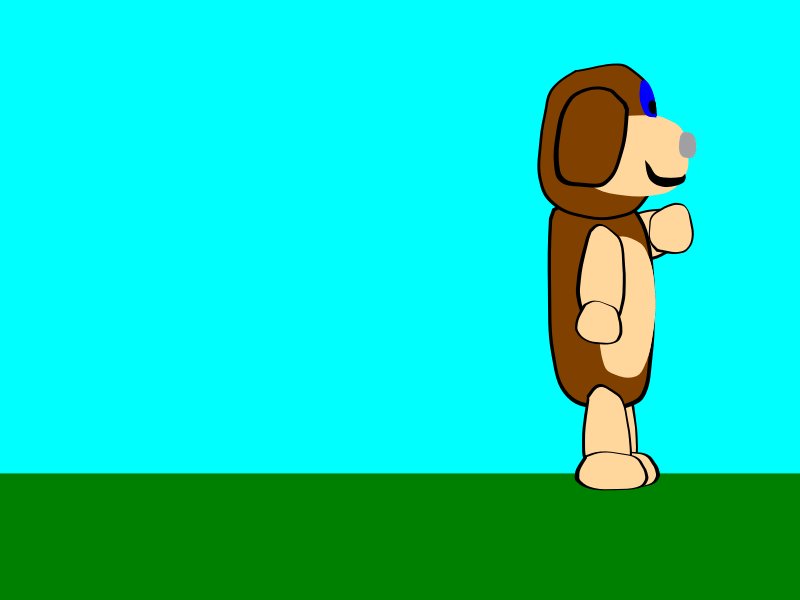
The character can be edited, by selecting body components and the moving, rotating and changing their size. There is also an option to change the shape, by using the Smudge tool, like in the case of the mouth shape.
The drawing tools are similar to the tools for drawing within the bitmapped environment, with the acceptation of the line tool. This initially appears as a series of straight line, this is converted into a smooth curve, by clicking on the line with the Smudge tool. This applies a smoothing coefficient.
In this and many applications the .VEC files are smaller than the equivalent bitmapped file.
The file below, allows the reader to examine how vector drawings can be drawn by using Pencil2D.
Pepper-3.pclx (201.9 KB)
The final animation, exported as a .GIF file.

The animation can have sound effects added and then exported as an .MP4 file.