@JoeyH Hey, thanks for taking the time to send your comments as always. Well I understand what you mean and why would you ask something like this. The thing is that changing the content of what the camera sees, constitutes as a different frame wherever you see.
What I’ll say next is just conceptually what I think could happen, but I don’t know if it’s possible technically.
The only way to really do something like this would be to implement transforms tweening for layers, or even better for “drawing groups”.
To put into into perspective using existing software, when I speak about “drawing groups” it would be a mix between Adobe Animate’s “symbols” and “Drawing Objects”.
Symbols are mainly meant to create an embedded canvas / timeline for complex animation requirements (e.g drawing substitutions like eyes, mouths, hands, etc to speed up workflow), however drawing objects are modifiable in the main timeline / canvas whereas symbols need to enter an editing mode to manipulate layers and frames.
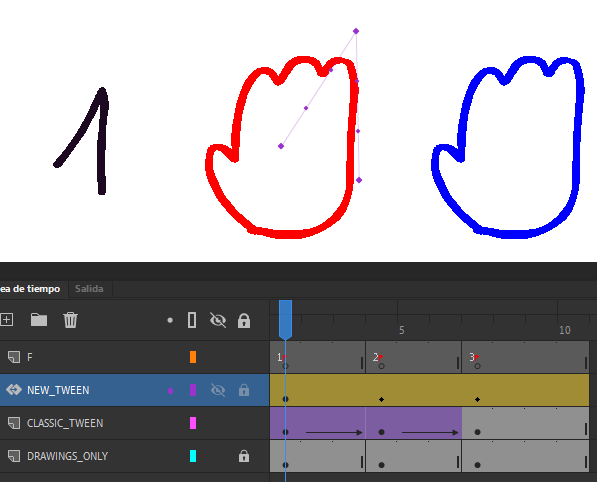
In Adobe Animate, this is what was kind of done with the new motion tweening. The classic tweens would only work from one drawing to the next (shown as an arrow), so the important drawings of a motion (“keys”) would need to be duplicated and modified to change the position of the drawing, but the new tweens would take a literal single “drawing” symbol and you would only need to create “diamond keyframes” to record the new position at a specific frame.
classic tween (blue) vs. motion tween (yellow) key drawing container (circle shape icon) vs. keyframe (diamond shape icon)
“Motion tween” can only occur with symbols & “Shape tween” can only happen with “ungrouped” vector shapes. Using a single object per single layer would be needed to get consistent results.
This is not any better in Toonboom Harmony though the representation of elements is a bit more clear.
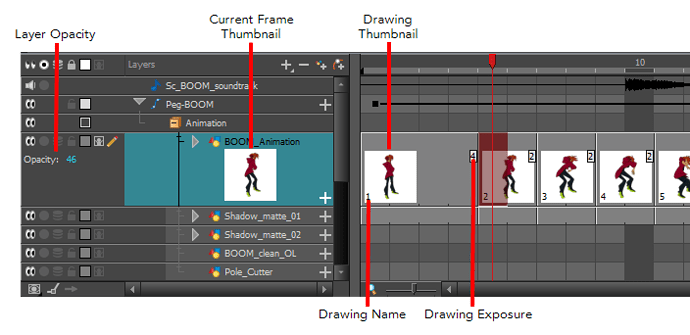
The “drawing containers” are represented like semi-transparent rectangles or “cels” which hold any kind of vector or bitmap drawing. Sometimes you can also see them with thumbnails too.
In Harmony the “frames” are better called drawings, which are “exposed” to the timeline (this is more in line with trad. animation) an “exposure” is basically repeating the drawing across time, until a new drawing is added to replace the previous one. Pencil2D already does this.
In the image you can distinctly see each drawing has a “division line” at either side, to signify it’s different from the other drawings.
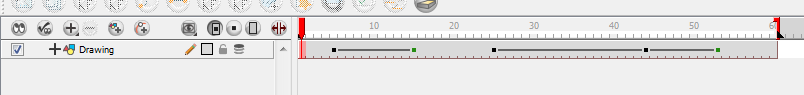
In this other image you can see a normal frame exposure where there’s only a single drawing (no divider lines) and you can also see the motion tween representation, shown as little black and/or red squares on top of the drawings. In Harmony you can only motion tween layers which are the objects that hold the drawings (think of it like a transparent folder), so the limitations are pretty much the same as Animate.
So knowing all of this, we could consider that a potential solution for such problem, even if we have a bitmap layer, is to get some kind of “smart group” construct in Pencil2D that could be created on the active layer either from a whole drawing (frame) or part of it (selection) and live as a sort of “sub layer” in the actual layer,
That makes more sense when using vectors since every “unconnected” thing you draw becomes it’s own object, and thus achieves z-ordering properties. FYI a single stroke is recognized as a partial shape with fill and outline colors in the vector world, it’s just showing a specific stroke but you can transform it and whatnot.
Anyway such “group” for bitmaps could always reference the same portion of an image in memory and disk and when it’s “broken” or the group state is removed it would then be “painted” back onto the canvas and create the actual image data to save. If we use the group, the only transform data applied to the virtual group would be needed.
Now believe it or not I’ve already requested this a long time ago. You should consider looking at the developer forum and checking the initial roadmap that was glued together from requests of several users back in the day.
opened 03:19AM - 11 Oct 16 UTC
Discussion
Tracker
Roadmap
# **Official Roadmap**
Ok so I spoke with chchwy on the discord server that S… park01 setup for us. We agreed on moving the feature request list to a "tracker issue" to act as our official roadmap. And since this issue was already open I've just edited the main post, and will continue to do so until everything is take care of. If there is anything new to add please post it in the comments.
We have several categories that require our attention to bring Pencil2D to the next level:
**LICENSING CHECK-UP**
- [ ] The Free Software Directory (FSD) asked to revise every license files for each library or script for Pencil2D to be added to their listing. https://github.com/pencil2d/pencil/issues/622
**BITMAP ENGINE**
- [ ] Improve image treatment procedure of bitmap transforms (rotate, scale or translate) to avoid quality loss.
- [ ] Implement MyPaint #268 The actual discussion has taken place in #486 since the implementation of the library would deeply affect the issue.
- [ ] Replace the Bitmap Layers. #578 (This proposes the use of a full vector engine that "rasterizes" the strokes to simulate bitmap drawing)
**VECTOR ENGINE**
Vector engine upgrade proposal https://github.com/pencil2d/pencil/issues/616#issuecomment-298157378
- [ ] Implement Path and Contour strokes (reference behaviour: Toonboom harmony / Adobe Animate pencil & brush tools)
- [ ] Stabilizer feature for vector tools: #245
- [ ] Improve Stroke Calculations to allow for more natural drawing.
- [ ] Improved Vector Fill Tool: When closed shapes have complex strokes (curves, jagged lines, spiked lines etc) the bucket tool can't fill the empty space properly.
- [ ] Improved Vector Fill Gap Closing: Currently using the tool really close it improves the calculation of the fill.
- [ ] Add Fill Tool Options: Solid fill and Gradient (interpolated color) fill options
- [ ] Add ability to modify vector points for Pencil / Pen / Brush tool: Add, Remove, Join, Split stroke. These should be usable on any kind of stroke, be it pencil, pen or brush. These functions would be placed in their own widget panel too.
- [ ] Geometric Shapes Panel: We need primitive vector tools, square, circle, triangle and to fix the polyline tool.
- [ ] Boolean Operations Panel: Addition, subtraction, intersection between strokes (see merge below) and geometric shapes.
- [ ] Improve stroke path (control point) merging and implement stroke contour merge. This behavior should allow for better optimization of the vector elements on the canvas and to preserve memory.
- [ ] Re-enable merge toggle box.
- [ ] Multiple Control Point Selection: The marquee tool should have a control point selection mode for the vector engine.
- [ ] Ability to change vector line width after stroke creation. It's suggested to have a width slider on either Selection or Move tool.
- [ ] Variable Line Width Tool, to allow for variable line weight along the same path. (review toonboom harmony / adobe animate respective tools)
- [ ] Implement Vector Motion Interpolation (Tweening)
- [ ] Implement ability to view and manipulate control point tangents for splines: User should be able to adjust the spline tangents to create specific curvatures on the stroke.
- [ ] Implement Stroke Sculpting: When clicking and dragging on a path the control points surrounding the moving portion of the stroke should move with a falloff area.
- [ ] Improve automatic control point tangent behavior and implement a toggle: If you move a control point and the connected lines attached to become closer it will create a sharp angle. Sometimes you require to move the point but to maintain curvature as much as possible.
- [ ] Implement bitmap to vector conversion based on applied strokes over canvas.
**ANIMATION PREVIEW**
- [ ] Visualize Real-time Playback FPS while playing an animation http://www.pencil2d.org/forums/topic/fps-while-playing/
- [x] Cache timeline drawings on ram, or on disk. http://www.pencil2d.org/forums/topic/save-as-much-as-possible-to-disk-keep-ram-free/
- [ ] Implement disabled Preview Feature (View > Preview): https://github.com/pencil2d/pencil/issues/12
- [x] Automatically disable onion skin on preview and playback toggle: https://github.com/pencil2d/pencil/issues/378
**TIMELINE ENHANCEMENTS & FRAME EDITING**
- [X] Move animation controls to the middle of the timeline #38 fixed via #656
- [x] Implement widget to change timeline frame size and frame amount directly on the timeline, instead of the preferences. Just making a slider to handle this will work.
- [ ] Implement frame instances: #389
- [ ] Implement Looping selected frames: https://github.com/pencil2d/pencil/issues/243
- [ ] Implement Variable Frame Exposure using Frame Instances.
- [x] Allow for frame insert or duplication between frames: For example, creating a keyframe between two previous keyframes would mean moving over the frames that come after the one that's being inserted.
- [ ] Implement functionality to insert or delete frames on multiple layers to change timing.
- [x] Implement automatic keyframe container creation when drawing over an empty frame.
- [ ] Ability to Select and Move multiple keyframes between layers of the same type. (What happens if we move a raster drawing to a vector layer by accident? Should we allow seamless conversion? Can it be done?)
- [x] Implement a “reverse keyframes” function which would reverse frame order
- [x] Implement multiple selected frames duplicate and copy / paste operations
- [ ] Implement MultiLayer Onion Skin feature (View > Onion Skin > MultiLayer Onion Skin)
- [ ] Implement “multilayer onion skin”. This would allow to have onion skin affect multiple layers.
- [ ] Implement selective toggle for individual layers to opt in or out of multilayer onion skin.
- [ ] Frame Coloring System
- [ ] Modify frame state color coding (This should be worked with the timeline rewrite + mockup)
*Empty frame = Black Outline + White Color
*Selected frame = Black Outline + Dark Grey
*Frame with content = Black Outline + Layer Color
- [ ] Ability to multiple individual frames with custom colours
- [ ] Frame Label System: Timeline Marker + Layer Marker
* Use Case 1: (REF: After Effects)
Text Markers are normally visible on the timeline (above frame numbers) or on Layers. Can contain comments or annotations for other animators or production teammates that work in the same file (i.e colorists, clean-up artists, checkers, etc). Or reminders for independent artists to finish a task later.
* Use Case 2: (REF TVPaint)
Can be used for filtering display of frames types (key, bdwn, inbtwn) to visualize the animation during playback on different stages. Frame types would be constants K, B, I, so each time you wrote these letters on a marker, Pencil2D can acknoledge any layer frame marked with it belongs to the marked type (this is responsability of the user to properly mark the frame types)
Filters:
* Keyframe (key only)
* Breakdown (key + bd OR bd only)
* Inbetween (key + bd + inbetween OR inbtwn only [skip frame: 2's, 3's, 4's X's]
* Custom user state: i.e “favor” / cushion frame)
**LAYER MANAGEMENT**
- [ ] Implement a layer merge feature.
- [ ] Improve layer organization awareness
- [ ] Fix layer hierarchy / organization in the timeline.
- [ ] Technical Review + Implementation of ‘relative’ / dynamic layer 'id' indices.
- [x] Reverse layer navigation when using up & down arrow keys
- [ ] Make the "layer replacement" functionality optional.
- [x] Implement visual aid to allow for easier stacking.
- [ ] Implement Layer Groups to nest layers for organization purposes
- [ ] Timeline Layer Filter (REF Krita https://github.com/pencil2d/pencil/issues/359) Note: Might work in sync with
- [ ] Implement Custom layer colors: Allow to pick custom color or a predefined set of colors determined by the colour palette.
- [ ] Implement tags to categorize layers
- [ ] Implement color tags (color ID) to allow layer visibility filtering through color.
- [ ] Implement layer & group layer visibility filters.
- [ ] Implement a Z-Order Index + Override functionality for layers that can be animated. This would help to use different layers to be in front or behind any other layer with lower Z-depth. This is not true 3D Z-ordering but rather something similar to vector programs where you can re-arrange the objects overlap. This would be also important for using the camera with a z-depth toggle enabled in order to fake the parallax effect (the effect where elements that are farther move slower in comparison to those which are closer to the camera and move faster)
**INTERFACE ENHANCEMENTS**
- [x] Implement panel locks http://www.pencil2d.org/forums/topic/is-there-a-way-to-lock-the-windows/
- [X] On New File creation canvas state (rotation and zoom) should be reset (currently pan is reset). Fixed via pull #686
- [X] Implement update / reset of open recent list: https://github.com/pencil2d/pencil/issues/165 implemented via #686
- [x] Implement Alpha Channel Slider: https://github.com/pencil2d/pencil/issues/237
- [ ] Slider Display Change Proposal: https://github.com/pencil2d/pencil/issues/15
- [ ] Re-Implement Pop-Up palette for quick access to tool presets and colours: https://github.com/pencil2d/pencil/issues/157
- [x] Technical review or Refactoring Proposal: extract adjusting tool and feather adjusting tool to their own tools: https://github.com/pencil2d/pencil/issues/124
**WORKFLOW ENHANCEMENTS**
- [x] Implement Shortcut Re-binding: http://www.pencil2d.org/forums/topic/the-ability-to-rebind-anything-and-disable-some-feutures/
- [ ] Technical Review of QT / Pencil2D Hardcoded Keyboard shortcuts. Original Thread - https://github.com/pencil2d/pencil/issues/61
- [x] Implement GUI for Pencil2D configuration settings: https://github.com/pencil2d/pencil/issues/177
- [ ] Replace registry configuration with .ini or similar file.
- [ ] Implement ROOM or WORKSPACE Paradigm https://github.com/pencil2d/pencil/issues/28
- [ ] Implement Shortcut to change between last used tools: https://github.com/pencil2d/pencil/issues/158
- [ ] Implement Shortcut to change between last used colors
- [ ] Implement shortcut to create straight lines with any drawing tool. Ref Thread: https://github.com/pencil2d/pencil/issues/44
- [x] Fix Flip selection content tool
- [ ] Implement shortcut for selection Mirror / Flipping
- [ ] Implement SHIFT & TRACE feature: This will allow you to offset onion skinned frames to trace over previous portions of your drawing in order to speed up construction and allow for traceback techniques.
- [x] Implement a flipping & rolling function. Flipping & Rolling are two techniques that allow the animator to quickly preview playback based on the actual drawing / frame container. This proposal was separated and issued here #978
REF: TVPaint's "Flip" function panel: https://www.tvpaint.com/doc/tvp11/index.php?id=lesson-tradigital-animation-advanced-flip-presentation
- [ ] Implement a Library Panel for vector objects, bitmap reference images & sound resources http://www.pencil2d.org/forums/topic/some-ideas-more-modify-the-cursor/
**UNDO + REDO PARADIGM**
- [ ] Implement UNDO / REDO operations to affect keyframe + layer operations
Note: When undoing frames we should also undo frame container creation.
REF Thread: Redo for deleted frames: https://github.com/pencil2d/pencil/issues/36
REF Thread: Redo + layer rotation: https://github.com/pencil2d/pencil/issues/187
- [ ] Implement UNDO / REDO Configurable steps.
- [ ] Implement an UNDO stack / history: #562 Note: should we think of a nodal solution, is it even possible?
**COLORING WORKFLOW ENHANCEMENTS**
tool presets for colored linework: https://github.com/pencil2d/pencil/issues/25
- [x] (Bitmap) Implement a color replacement function
- [ ] Implement colored linework to be changed into desired color (like TVPaint): https://github.com/pencil2d/pencil/issues/32
- [ ] Refine Tool Functionalities for separate drawing and coloring tasks. Note: Pencil2D already has a primitive system of lineart /paint color separation.
* Pencil tool > Rough /Sketch
* Pen tool > Lineart
* Brush tool > Hand-drawn coloring.
* Fill Tool > Area Coloring
- [ ] Improve Color Palette Selection for Bitmap Layers
**DRAWING TOOLS ENHANCEMENTS**
- [ ] Implement or Adapt current tools to create pixel-perfect artwork (no antialias)
- [ ] Implement Pixel snapping to grid
- [x] Improve custom Grid to allow for grid cells with asymmetric proportions.
- [ ] Improve Brush Tool Feathering visualization. Note: Brush area circle that represents the brush should have another inner circle that shrinks towards the center when the Feathering value is higher. The area difference between the outer and inner circle represents the feathering of the brushstroke.
- [ ] Implement Brush Presets
- [ ] Implement Textured Tip Brushes: REF Thread: Hashing Brush https://github.com/pencil2d/pencil/issues/344 (might be possible with mypaint)
- [ ] Implement a Global Pressure Sensitivity editor to alter WinTab (and others) input signals.
**SELECTION TOOLS**
- [ ] Implement a Lasso / Freehand + Polygonal Selection tool: https://github.com/pencil2d/pencil/issues/118 , https://github.com/pencil2d/pencil/issues/18
- [X] Implement Selection Marquee tool to follow canvas rotation: https://github.com/pencil2d/pencil/issues/379
- [ ] Implement a Toggle to ignore canvas rotation: When utilizing Lasso selection it can be used to cut a shape manually without following the canvas rotation.
**TRANSFORM TOOL ENHANCEMENT (SELECTION + MOVE TOOL)**
- [ ] Implement Free Transform Tool functionality: https://github.com/pencil2d/pencil/issues/9
- [X] Implement proportional resizing
- [x] Implement discrete rotation (15°) with shortcut modifier.
- [ ] Implement visualizzation of origin point for transform tool
- [ ] Implement origin / anchor point modification
- [ ] Implement transformations to be effected based on origin position
**CAMERA HANDLING**
- [x] Implement camera motion “tweening”
- [ ] Implement individual property keyframing: https://github.com/pencil2d/pencil/issues/269
- [x] Implement camera rotation
- [x] Implement camera panning / move camera frame border
- [x] Implement camera zoom
- [ ] Implement camera z-depth system toggle that allows the camera to affect layers or objects with z-depth / z-order to fake parallax as seen in multiplane setups (for this to happen layers would have to be treated as if they were individual overlayed cels with z-depth and according to the z-index the relative speeds to the "closest" layer for either pans, zooms or tilts would be increased or decreased)
http://www.pencil2d.org/forums/topic/camera-panning-zoom-or-z-depth-and-rotation/
**DIALOGUE & LIP-SYNC**
- [ ] Implement Dialogue & sound analysis Interface through papagayo (implementation / plugin) (could work with laayer markers by putting the final phoneme breakdown on the layer via markers)
**AUDIO ENHANCEMENTS**
- [ ] Technical Review Jack Audio Support: https://github.com/pencil2d/pencil/issues/339
- [X] Implement playing sounds from anywhere in the track > implemented via #600
- [ ] Enhance soundtrack playback from any frame
- [x] Implement Sound scrubbing
- [ ] Implement waveform visualization on sound layers.
- [ ] Implement frame exposure to affect sound layers (this should become possible with the implementation of the timeline re-write) http://www.pencil2d.org/forums/topic/questions-about-length-of-animation/
**PLUGIN SUPPORT**
- [ ] PLUGIN WRAPPER / MANAGER Note: A modular apparoach to plugins could help bridge integration with software like Natron, Synfig, Open Toonz, Blender, Godot, and other major open source software geared for film and games.
- [ ] Technical Review. Possible programming patterns, algorithms or methodologies.
- [ ] Technical Review. Case Studies: Blender Add-Ons (python api), Natron Node Plug-Ins (python or c++ api), Pending suggestions.
**EX-CHANGE FORMATS & IMPORT-EXPORT**
- [ ] Technical Review for an open source file to import and export Pencil2D data into other apps.
- [ ] Review .ORA (openraster format)
- [ ] Review .SVG
- [ ] ... Pending File Format Suggestions ...
- [ ] Technical Review for file formats to import into and export data between Pencil2D and commercial applications
- [ ] Review .PSD
- [ ] ... Pending File Format Suggestions ...
- [X] Implement Image sequence spacing to import every X frames
- [ ] Implement Standard bitmap (i.e. TGA) and vector (i.e. SVG) files import. REF Thread: https://github.com/pencil2d/pencil/issues/287
- [ ] Implement Standard bitmap (i.e. TGA) and vector (i.e. SVG) files export
- [x] Implement Transparency Toggle for Still Images on supported file formats: https://github.com/pencil2d/pencil/issues/163
- [x] Implement Video Import: #1070
- [ ] Implement Direct2Web export / upload function for youtube, vimeo, wistia (requries technical review of API’s): https://github.com/pencil2d/pencil/issues/288
**ANIMATION PRODUCTION SPECIFIC REQUESTS**
- [ ] Implement an X-sheet Panel for professional / classical animators. http://www.pencil2d.org/forums/topic/classic-x-sheet-integration/
- [ ] Implement X-Sheet data import / export from .ODS, .XLS, .CSV tables
- [ ] Implement Layer-space transforms (Position, Rotation, Scale)
- [ ] Layer transforms keyframe interpolation. e.g If you animate a cycle in place. Transforming the layer will allow you to “move” the character from point A to B. This is how it works in Toonboom.
- [ ] Implement transform channels (location [x,y, (z)], rotation [r°], scale [width, height])
- [ ] Implement Layer transform pivot point.
- [ ] motion path visual aid
- [ ] Allow modification of visual path to adjust trajectory of layer objects in real-time
It is a bit outdated because I haven’t had time to add more stuff (I have that in a separate personal document) but it’s not missing much since most people ask for the same things every few months.
At least this should help in case you want to propose things that people have already requested either to flesh them out more or simply to abstain because their requests were already clear.
Later on each one of those points become trackable issues on the forum, but well just so you know there are a lot of pending issues. Hope this helps to answer.